真实的用户监控可帮助您实时全面了解 Web 和移动应用程序的前端性能,从而增强用户体验。Site24x7 的真实用户监控 (RUM) 工具精心监控用户的访问旅程,并通过综合测试、后端性能指标和人工智能警报的数据进行全方位支持。
开始 30 天免费试用立即尝试,30 秒内注册









利用我们的真实用户监控工具通过详细信息监控您网站的性能,包括页面加载时间、网络延迟和服务器时间支持识别并解决 Java 脚本错误、监控 AJAX 调用的性能并深入了解用户会话。借助我们的真实用户监控工具可以快速实现无缝数字体验.
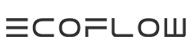
获取有关网络、前端和后端响应时间的详细指标。您还可以比较数据并分析不同时间段的网页性能。
跟踪从基于客户端的 MVC 框架(如Angular、Backbone、React 和 Ember)加载的所有内部页面。了解每个 AJAX 调用的响应时间和吞吐量并微调其性能。
通过易于使用的图形和图表了解您的网站在不同地区的表现。确定从不同地区访问时的性能是优秀、良好、一般还是差。
每当网站的正常行为出现轻微偏差时,您都会收到警报,并在用户受到影响之前主动解决问题。
收集用户名、环境和关键业务操作等自定义属性,以进行实时产品分析。
通过将 RUM 与APM Insight 集成,在单个控制台下获得前端和后端性能的整体视图。
Site24x7 让我们能够了解全球各地的最终用户 UI 体验,这对我们的业务至关重要。即时警报功能使我们能够及时掌握问题并帮助我们最大限度地减少对最终用户的影响。感谢您的优质服务!

使用我们基于 AI 的RUM 监控工具主动监控用户旅程的每一步。在潜在瓶颈影响您的用户之前立即识别并排除它们。

通过图形表示分析各个 Web 事务的响应时间和吞吐量。通过测量每个网页的响应时间和吞吐量,快速获得性能洞察。了解单个 URL 是否会降低整个网站的速度。
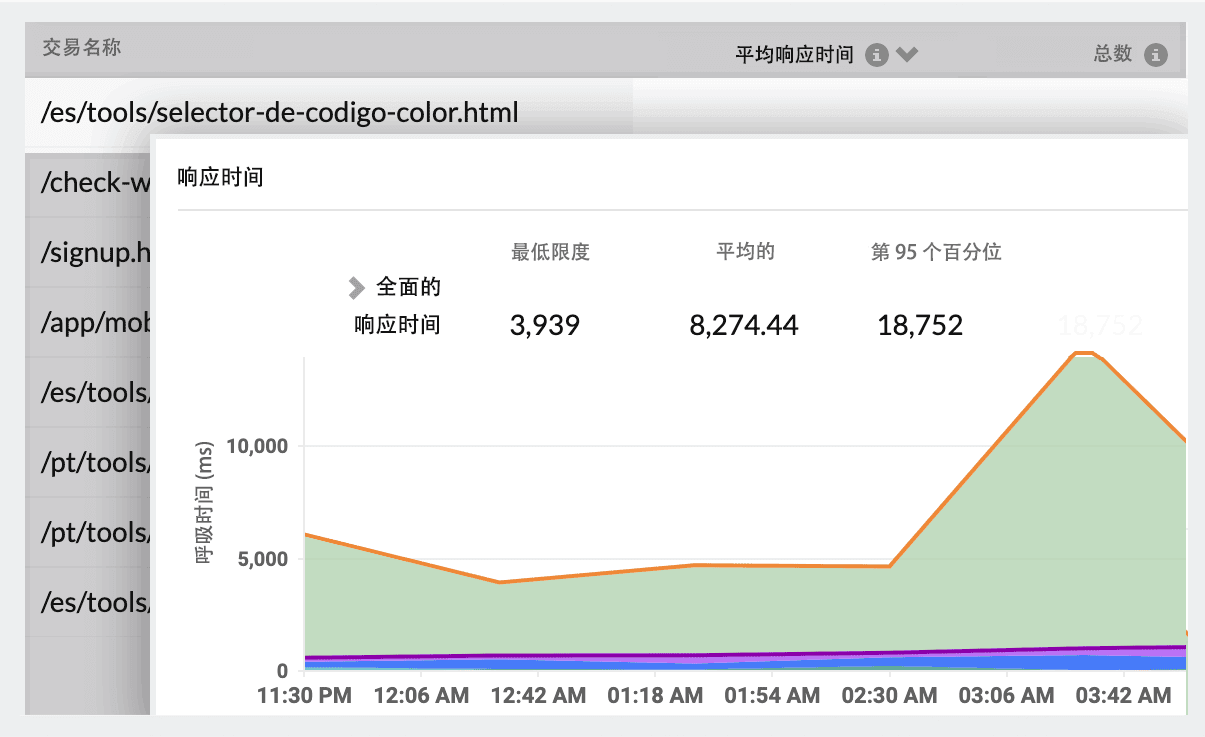
监视 CSS、脚本和图像等各种资源所花费的时间,并确定每个组件对整体响应时间的影响。监控从第一方、第三方和 CDN 网络等不同域加载各个资源所花费的时间及其对整体应用程序响应时间的影响。


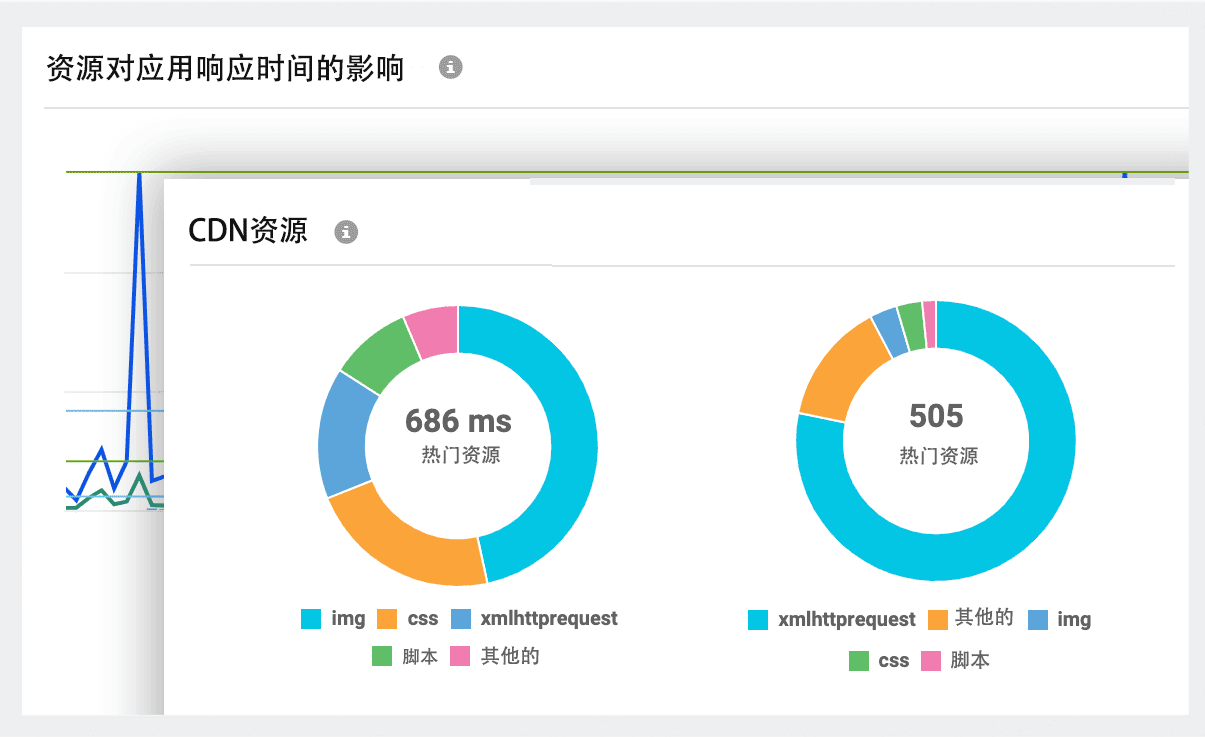
使用 Site24x7 RUM,您可以捕获网页上可能存在的任何 JavaScript 代码错误。您将获得有关错误类型、消息和 URL 的详细数据,以便您及时采取措施并提高网页性能。
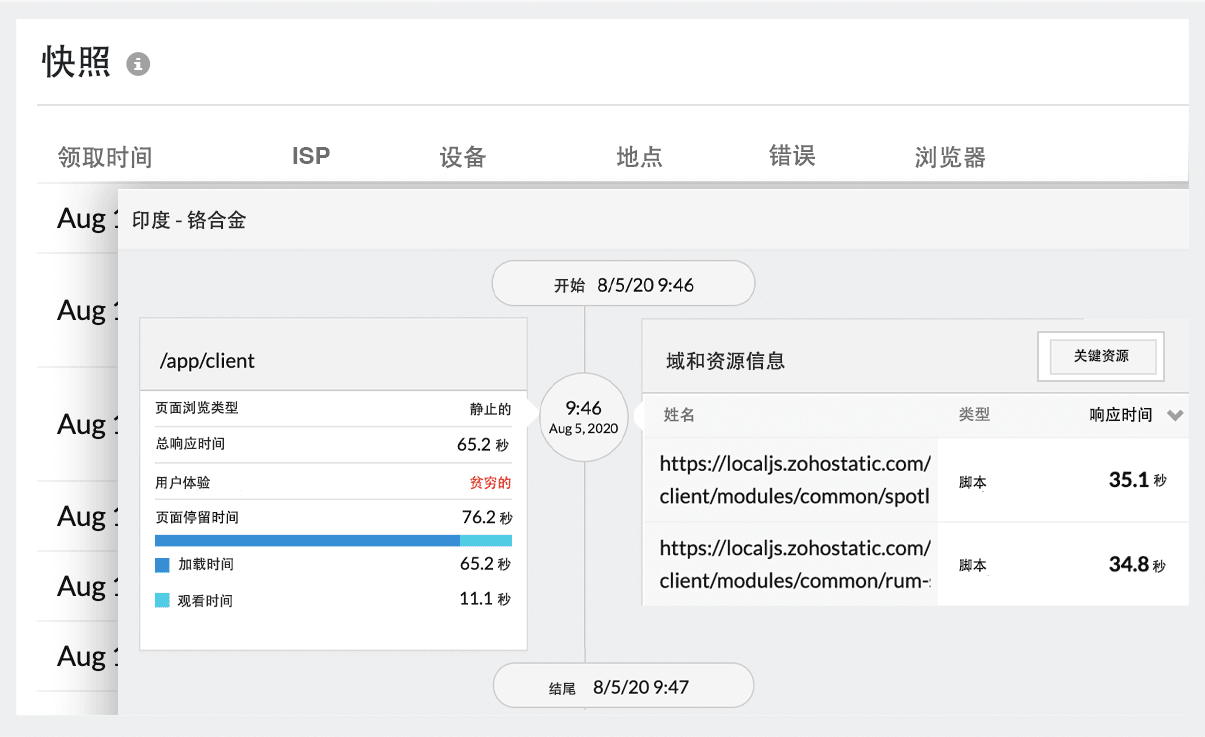
获取详细的性能指标来识别单个用户会话,并在出现阈值违规时提供快照。分析每个会话的开始和结束、在各个 URL 上花费的时间、关键资源的响应时间以及每个页面的用户体验。

真实用户监控是一种涉及捕获和分析网站或应用程序上的用户交互数据的技术。RUM 对于监控应用程序的前端性能和增强用户体验至关重要。它提供了应用程序前端和后端性能的全面视图,以及潜在的瓶颈,因为最终用户可以实时体验它们。
真实的用户监控很重要,因为它可以确保用户获得一致的数字体验,直接影响他们的满意度。实时用户监控根据用户的旅程收集数据和指标,并揭示他们在应用程序上的整个时间内的异常情况。这些性能和用户体验指标提供了对前端问题及其位置的宝贵见解,使您能够随后纠正这些问题,以防止更多受众受到影响。
实际用户监控的一些实际示例包括::
Site24x7 的真实用户监控工具捕获的一些应监控的常见指标包括:
真实用户监控(RUM)的工作原理是直接从最终用户的浏览器中收集数据,以深入了解他们如何与您的网站或应用程序交互。这种方法包括将JavaScript片段直接嵌入到网站或应用程序中,以收集性能指标。此JavaScript代码在最终用户与网站或应用程序交互时直接从其浏览器收集各种性能指标。收集的数据随后被发送到一个监控工具,该工具从最终用户的角度对网站或应用程序的性能提供有用的见解。通过分析这些见解,开发人员可以衡量用户体验,可视化用户旅程,并评估优化的影响。
真实用户监控 (RUM) 提供各种优势,帮助组织优化其 Web 或移动应用程序的性能和用户体验。RUM 监控的一些好处包括:
尽管 RUM 监控工具具有所有优点,但它在一些方面也存在不足。RUM 的一些主要限制包括:
真实用户监控(RUM)预计将在未来的应用程序性能监控中发挥越来越重要的作用。随着企业不断努力改善其数字化表现,RUM 技术为识别和解决前端性能问题提供了宝贵的见解。随着客户体验成为重中之重,RUM 可能会进一步发展,以满足对增强数字体验不断增长的需求。通过利用 RUM,组织可以提高其应用程序的整体性能,提高客户满意度,并在快节奏的环境中保持竞争优势。
Site24x7 的 RUM 监控工具有助于通过深入的视图跟踪真实用户数据,使您能够梳理用户体验的详细信息,发现问题,并在问题影响客户之前对其进行故障排除。借助 Site24x7 的 RUM 解决方案,您可以: