RUM 监视器详情
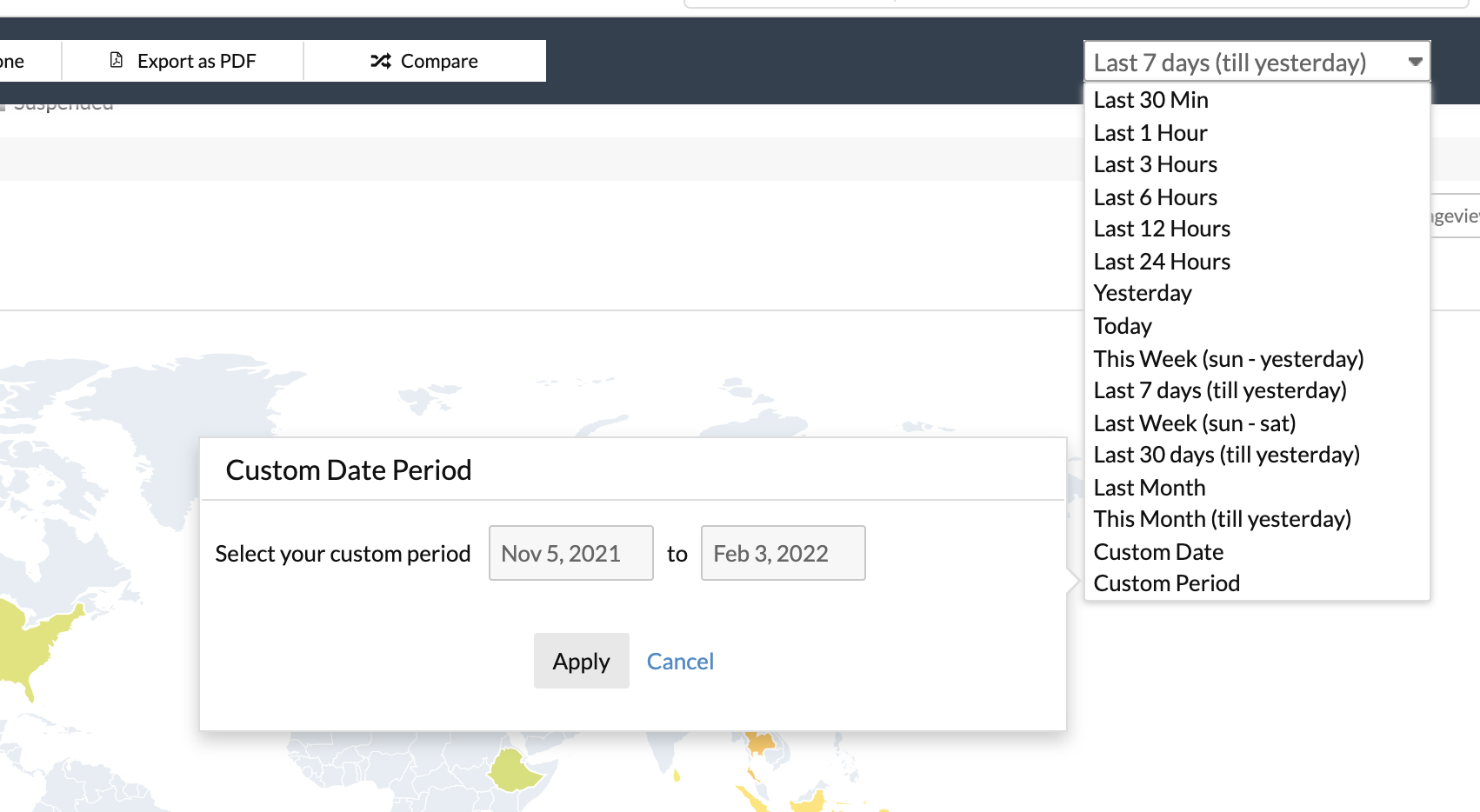
可以使用页面中的各种选项卡评估 Web 应用程序各个方面的详细信息。您还可以通过选择预定义的时间段并编辑开始和结束日期或选择自定义时间段并提供开始和结束日期来获取特定时间段的数据。
概览
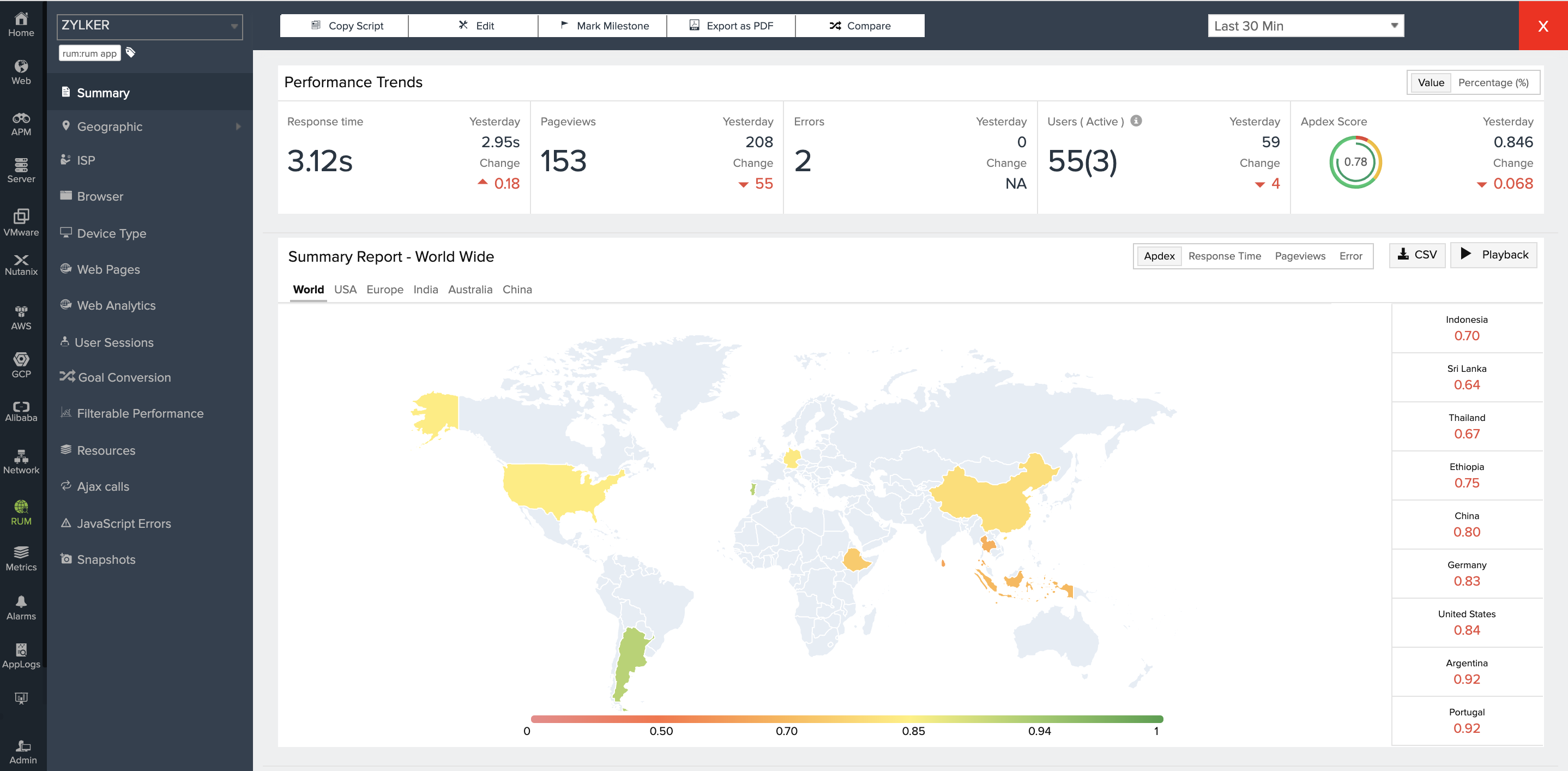
概括
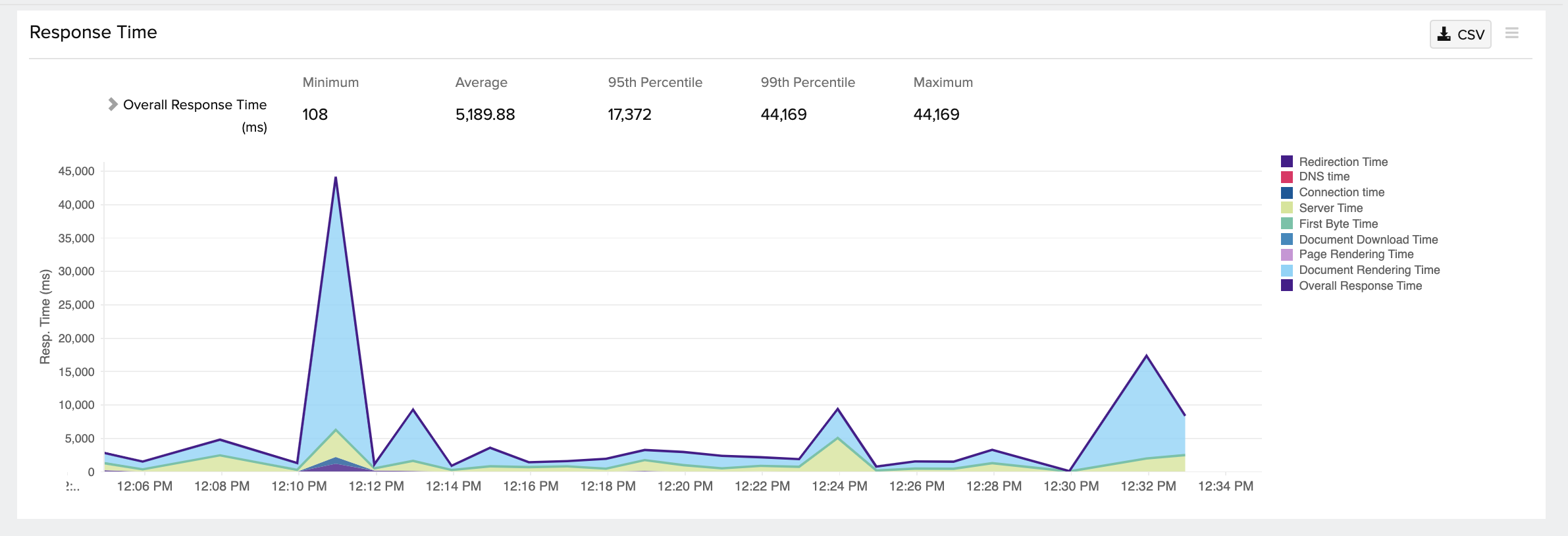
单击摘要 选项卡为您提供三种不同类型的信息


- 网络时间包括重定向时间、DNS解析时间和连接时间。这包括重定向和建立与服务器的连接所花费的时间。
- 后端时间是发送请求的时间和收到响应的第一个字节的时间之间的时间间隔。
- 前端时间由文档准备时间和页面渲染时间组成。这是浏览器接收响应、构造 DOM 对象和渲染页面所花费的时间。了解更多。
指标 |
描述 |
| 重定向时间 | 导航时 HTTP 重定向或等价物花费的时间。 |
| 域名解析时间 | 为当前文档查找域名所用的时间。 |
| 连接时间 | 与服务器建立连接以检索当前文档所花费的时间。 |
| 文件准备时间 | 接收来自服务器的响应并构建 DOM 对象所花费的时间。 |
| 页面渲染时间 | 完全呈现页面所用的时间。 |
您还可以使用RUM Playback实时查看应用程序响应时间的变化
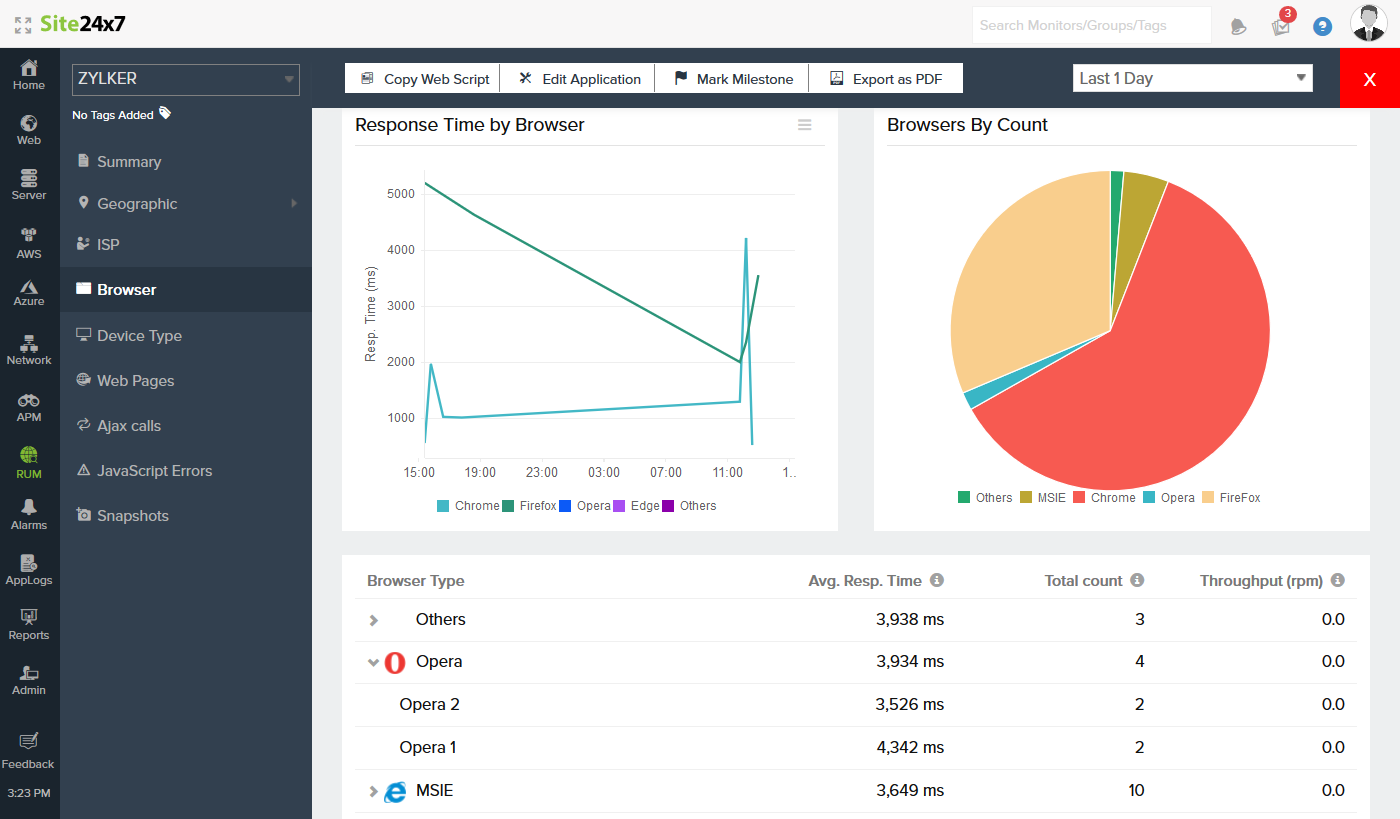
浏览器
单击 浏览器 选项卡会显示平均值。响应时间按浏览器类型和每种类型收到的请求计数划分。显示单个浏览器版本的平均响应时间、吞吐量和总数。

地理
地理选项卡显示应用程序指标 的图形表示,例如Apdex、响应时间、Pageviews和Error全局,反映整体用户体验。上面列出的指标适用于所有国家/地区。从下拉菜单或选项卡中选择所需的国家/世界以访问地图(摘要报告)。您可以将鼠标悬停在区域上以查看一般指标,您还可以通过单击它们直接从世界地图深入了解国家地图。

时间段:
- 世界、美国、澳大利亚和中国- 您可以查看过去 30 分钟到过去 3 个月的指标。您还可以选择过去 3 个月之间的自定义范围和时间。
- 其他国家- 您只能查看过去 30 天内 24 小时的指标。

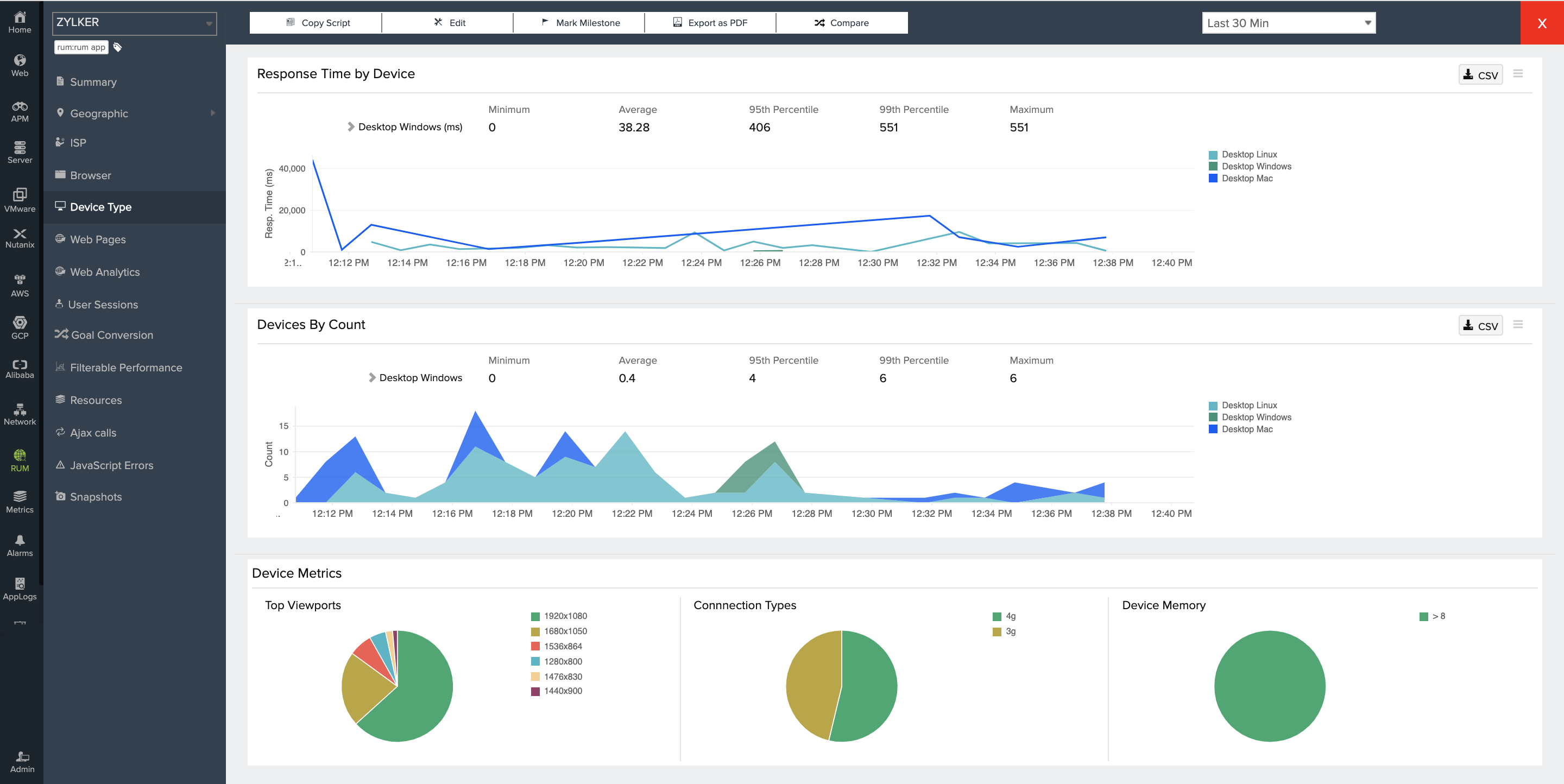
设备类型
单击设备类型选项卡显示平均值。设备的响应时间和每种设备类型收到的请求。在这里,您可以查看各种平台(如台式机、平板电脑、移动设备和操作系统)的响应时间指标和吞吐量。您还可以查看视口(最终用户的屏幕分辨率规格)、连接类型(3G、4G)和设备内存。(请注意,这些详细信息只能从受支持的浏览器中收集。)

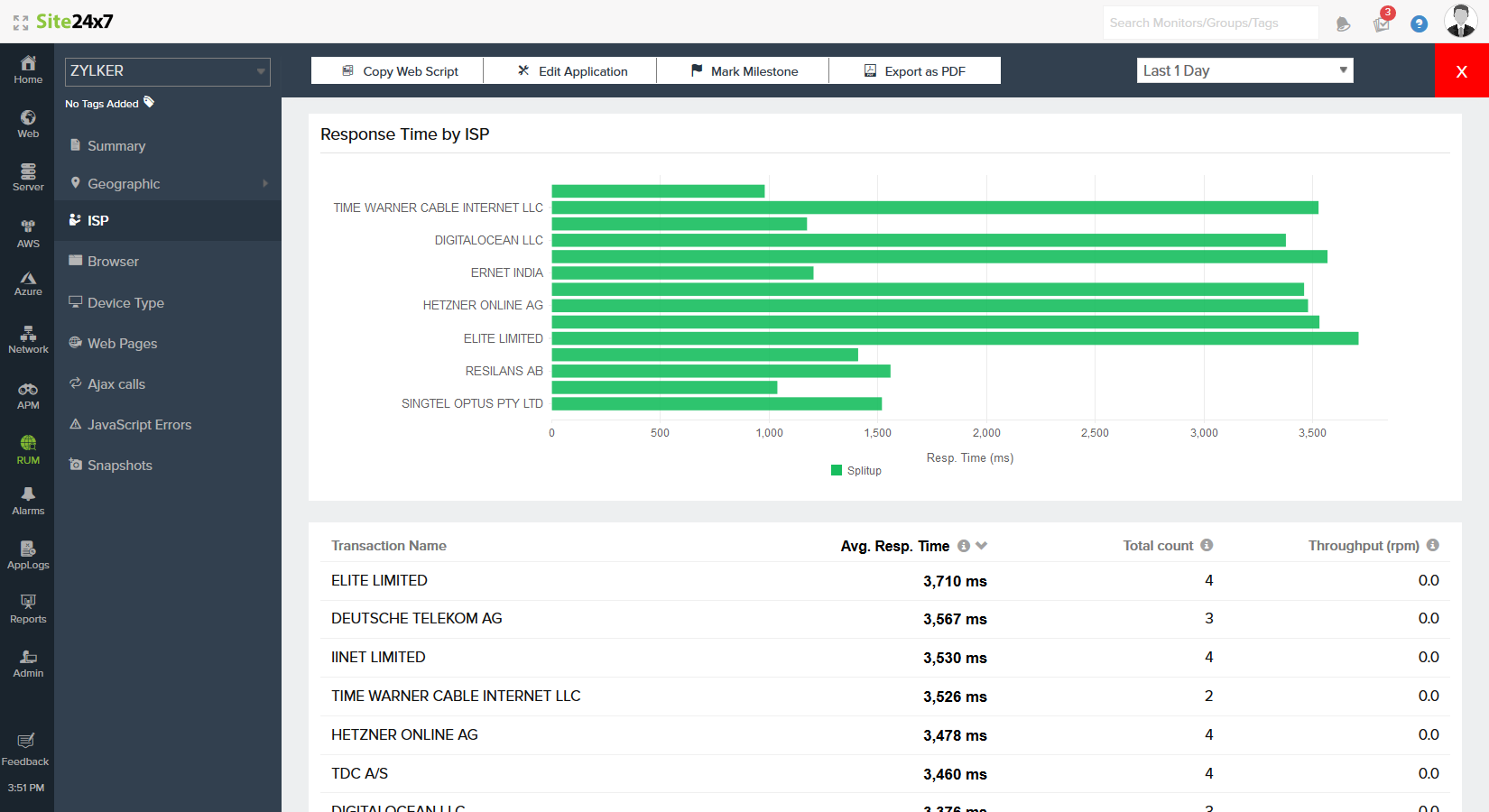
ISP
单击ISP 选项卡显示平均值。互联网服务提供商的响应时间。详细信息包括 ISP 类型的响应时间,没有。请求数和平均值 响应时间。

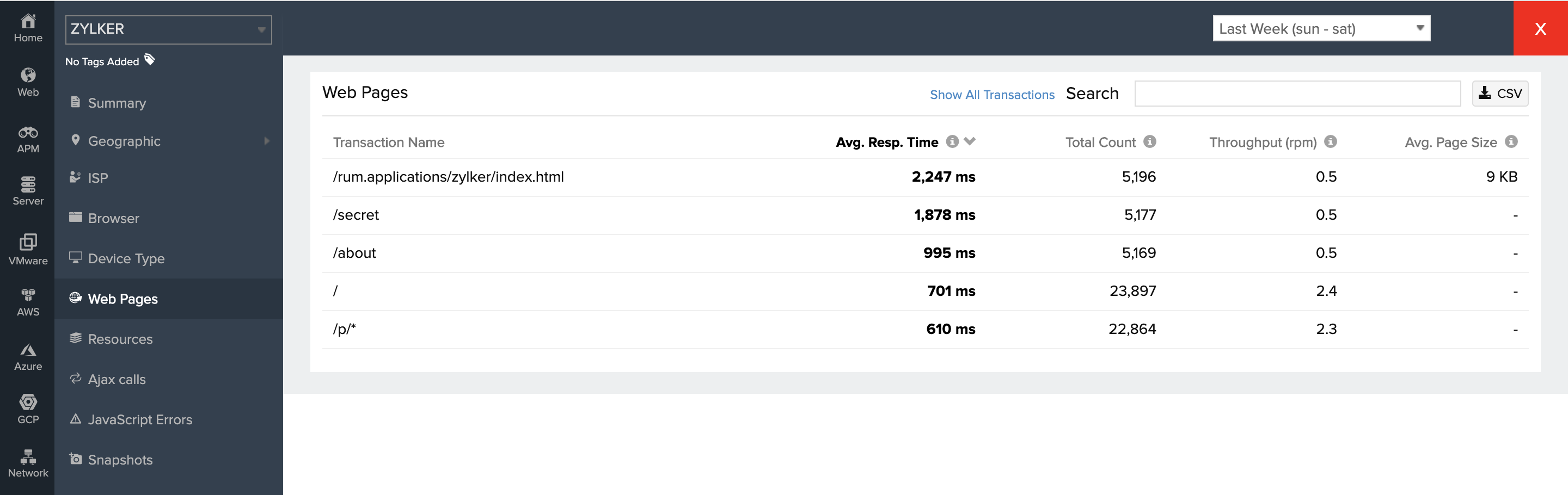
Web transactions
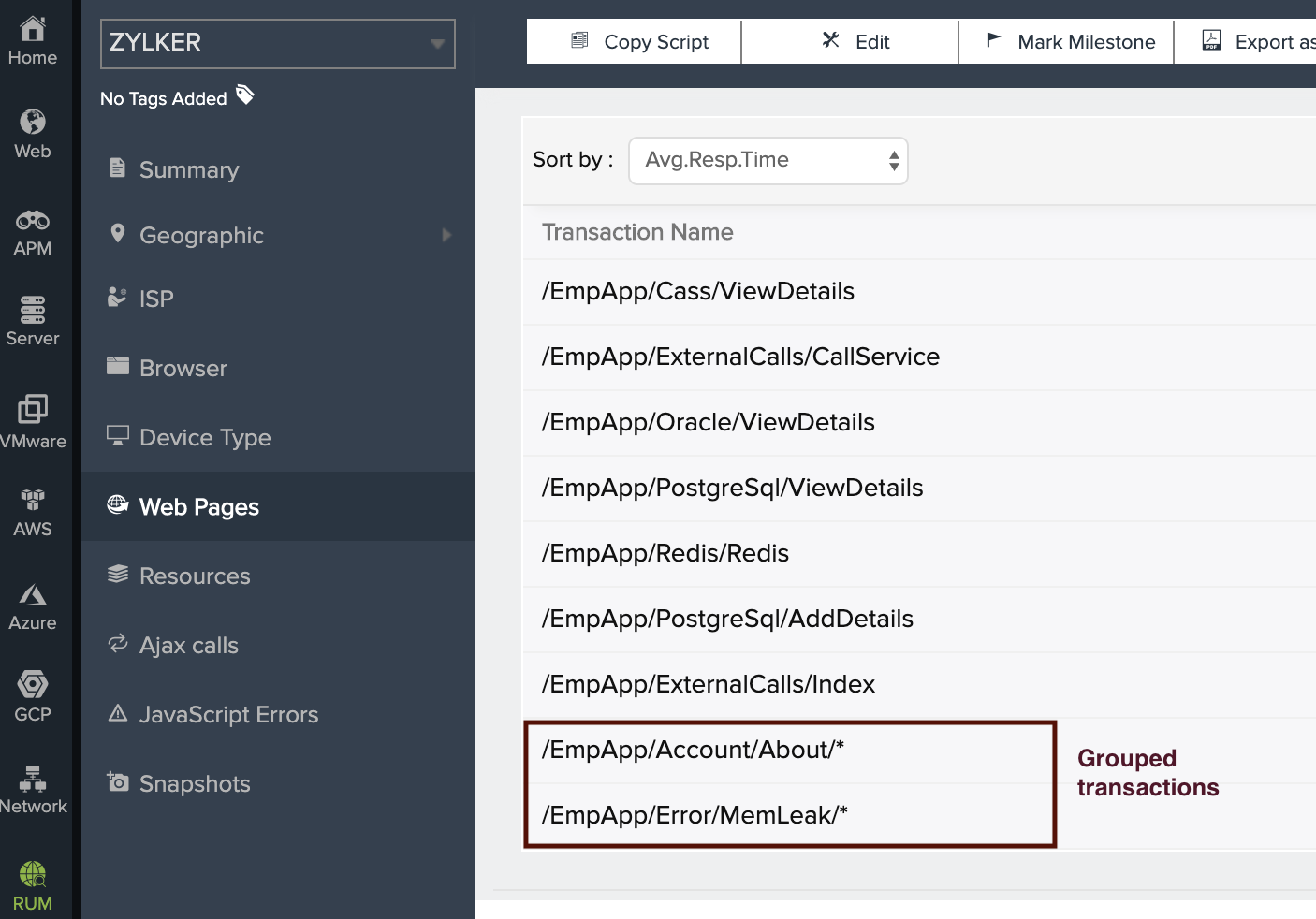
单击网页 选项卡显示每个 Web 事务的响应时间,并以图形表示响应时间和吞吐量。静态页面也显示页面的 HTML 大小。

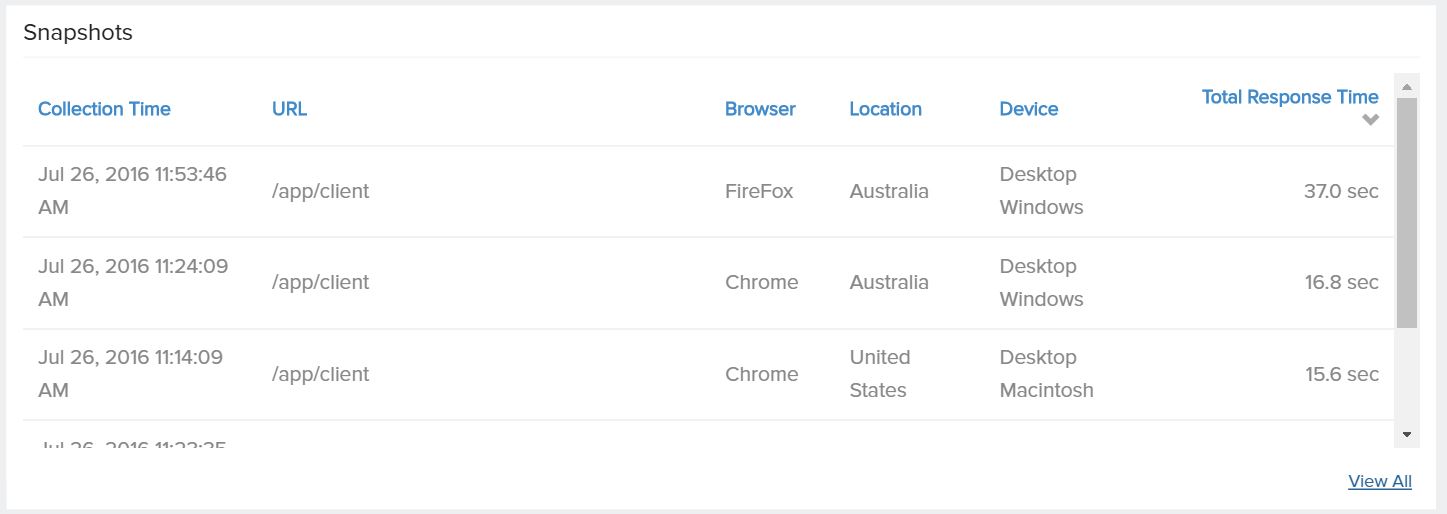
您可以单击各个页面以详细查看其性能 - 例如 AJAX 调用的详细信息、访问页面的浏览器和设备类型以及如果页面超过指定的阈值限制的快照。

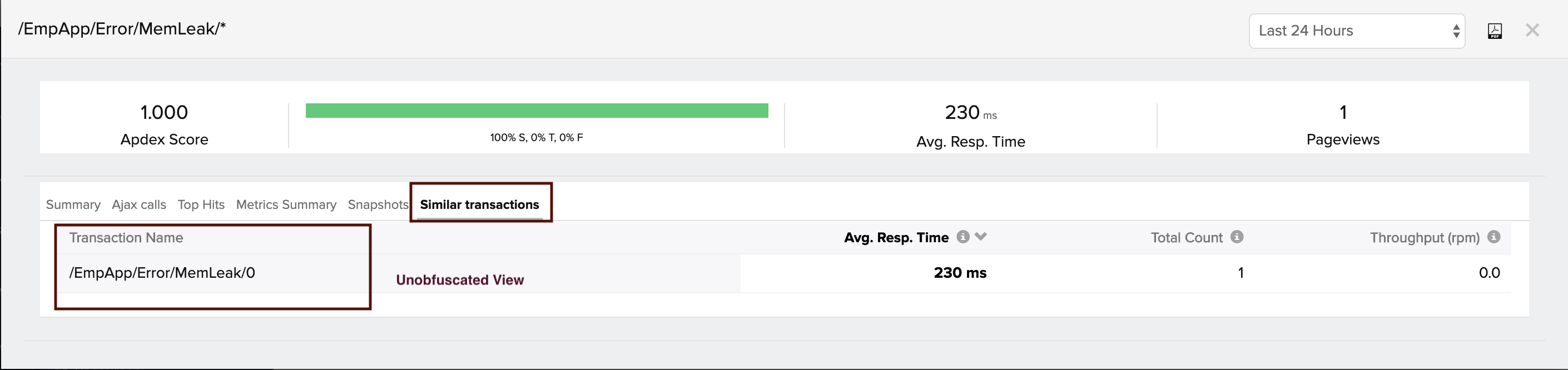
您还可以通过单击事务来查看分组在一起的所有类似事务,即 URL 的未混合视图。

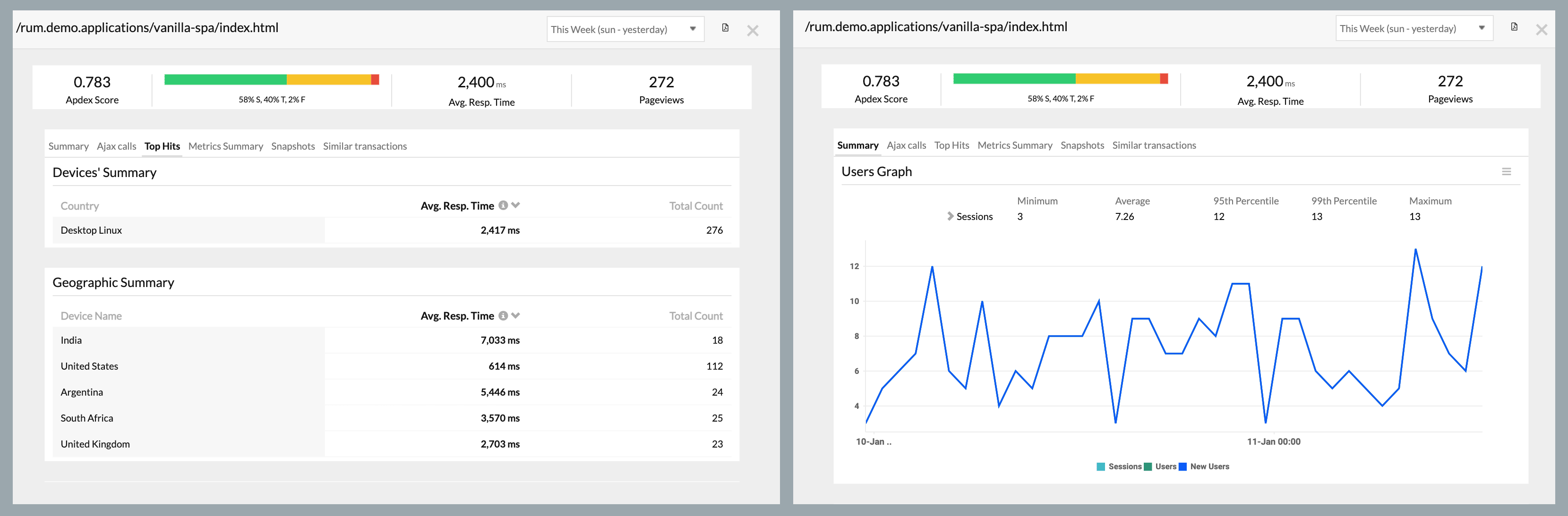
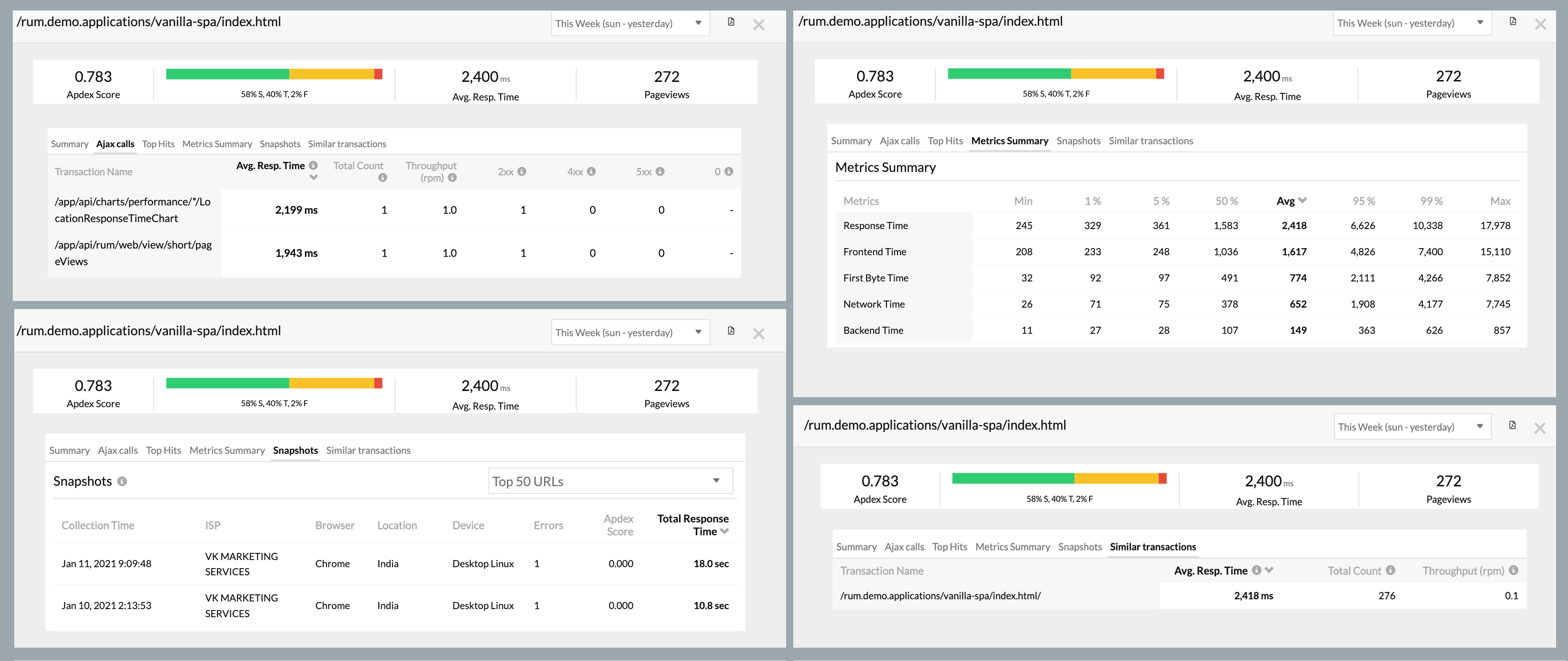
事务(分组视图)

单击单个事务时的未混合视图:

Java Script 错误
您可以通过基于错误类型和错误列表的过滤来上下文调试 Javascript 错误。您还可以深入到 URL 的确切行并查看用户堆栈跟踪,从而获得错误的整个上下文。了解更多。
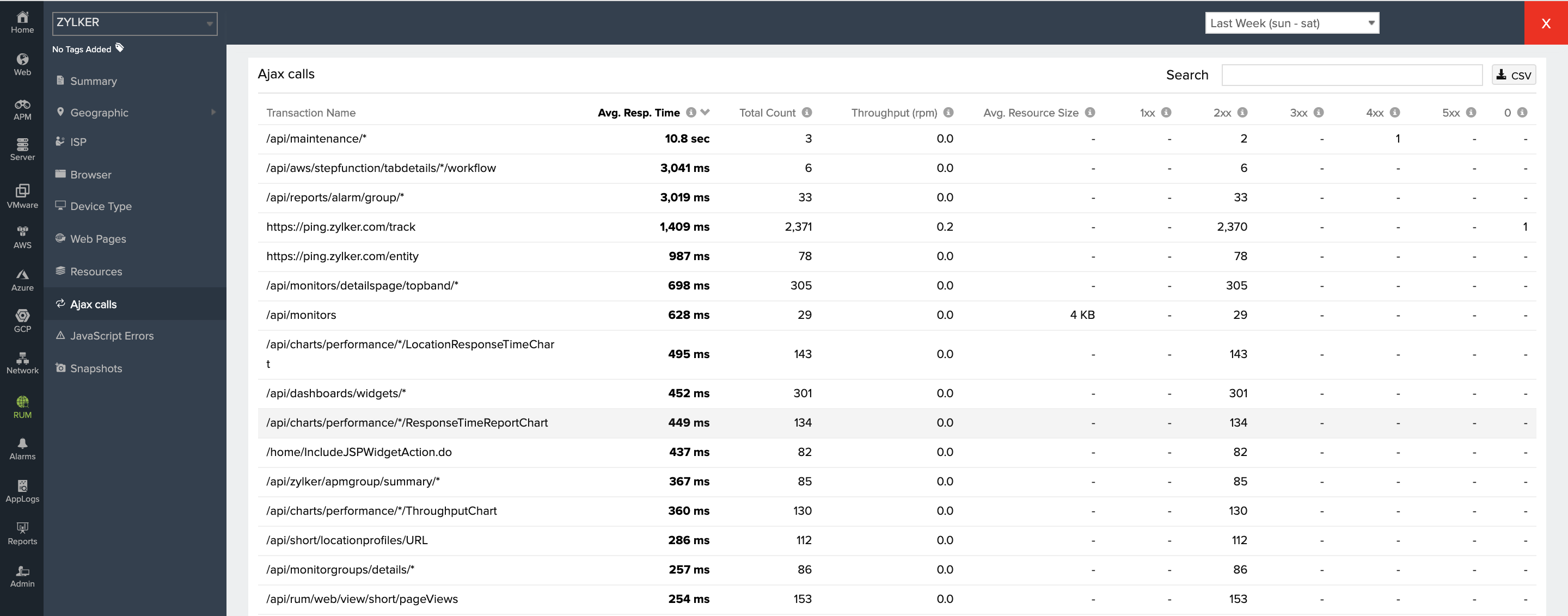
AJAX 调用
为传统和单页应用程序捕获 Ajax 调用。为单个 Ajax 调用捕获响应时间、吞吐量、apdex 分数、错误类型和计数。还捕获了单个调用的平均资源大小。大小包括响应头字段和响应负载正文。除非它们的响应标头中有Access-Control-Allow-Origin ,否则不会捕获跨源 Ajax 调用的资源大小。

快照
RUM Snapshots 使您能够深入了解应用程序的性能。使用快照,您可以获得错误的 URL 的详细视图、不同资源的响应时间和不同域的联系。您还可以使用On-Demad 快照在该时间点调试错误。
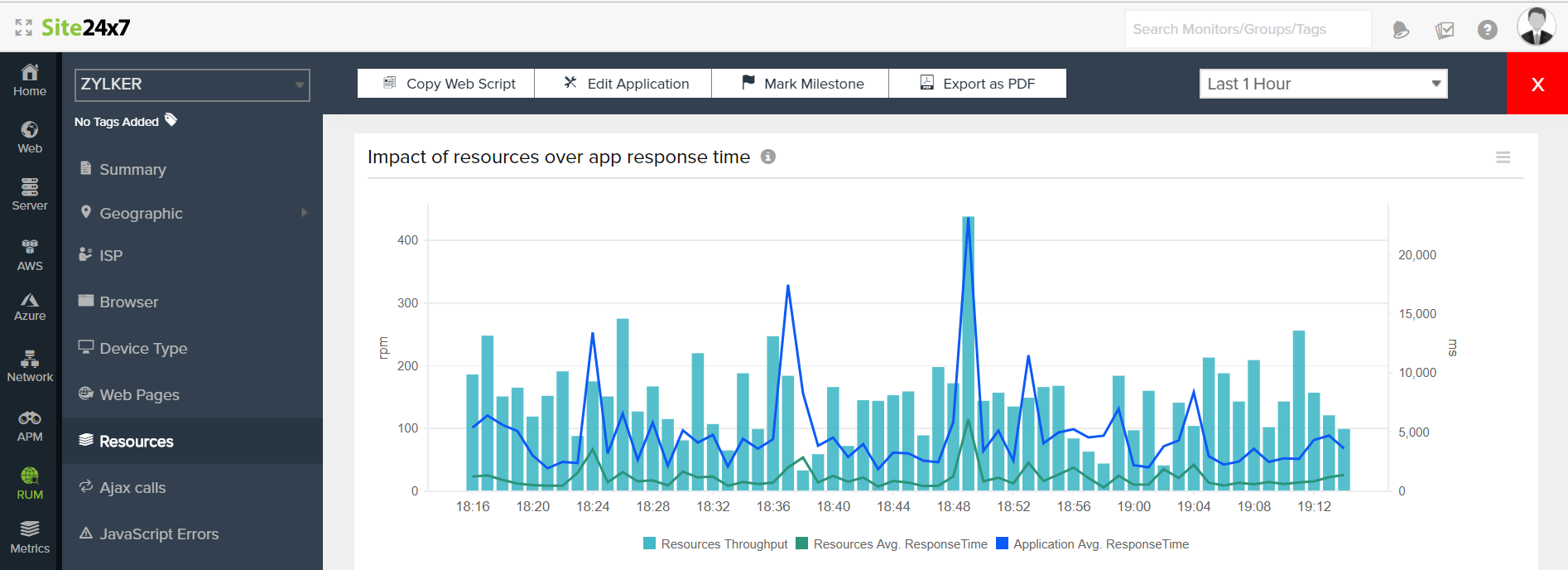
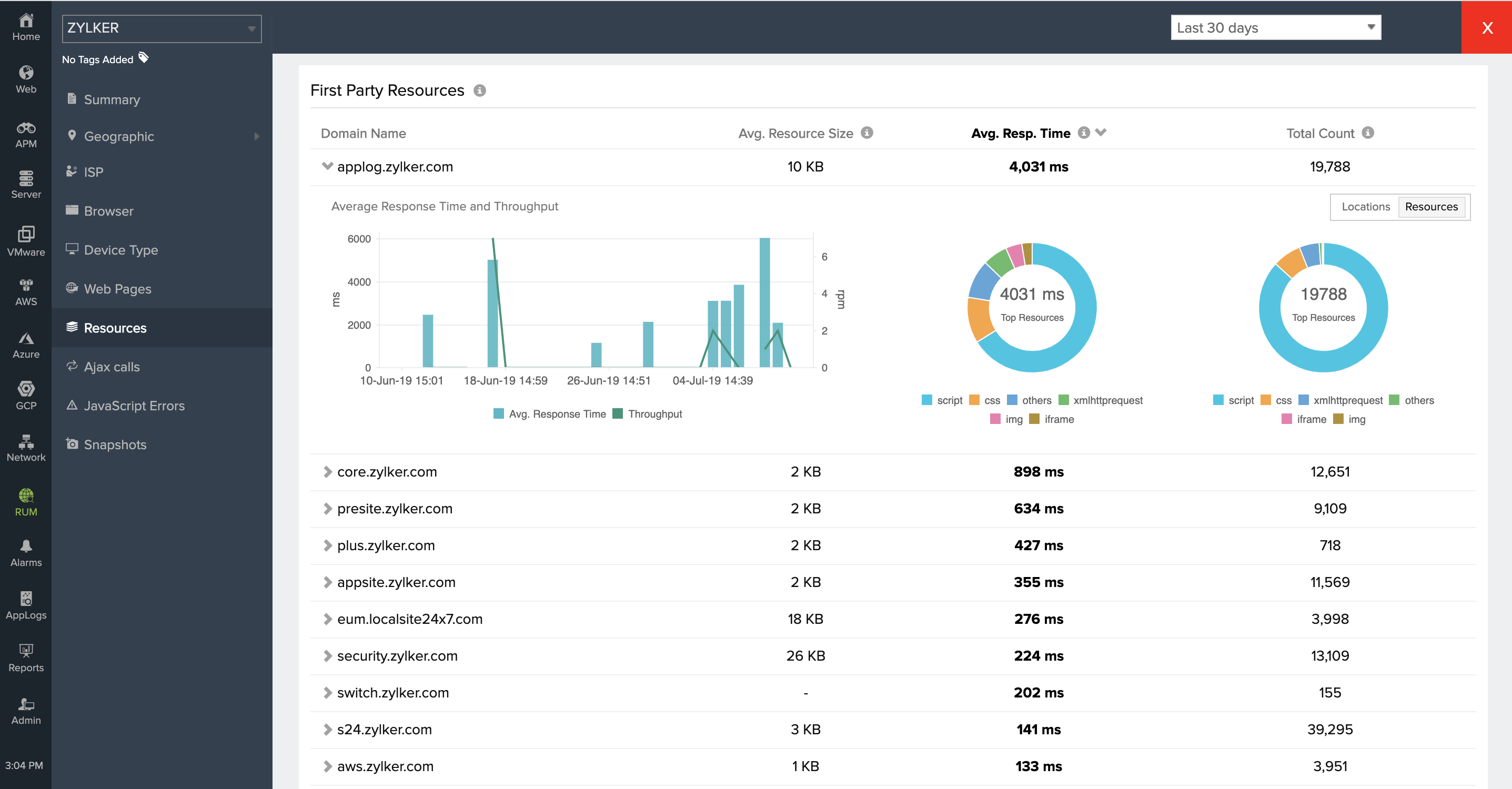
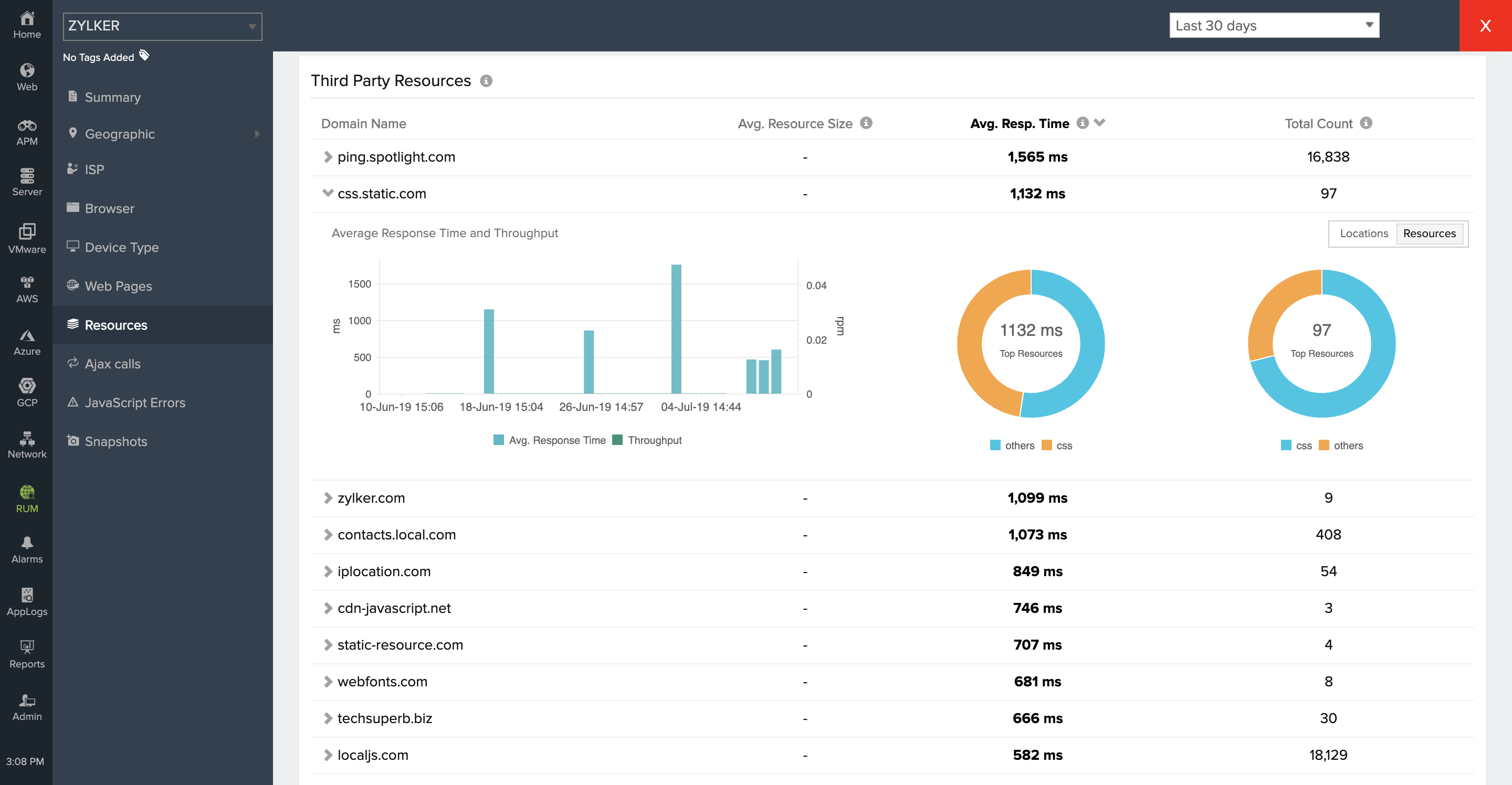
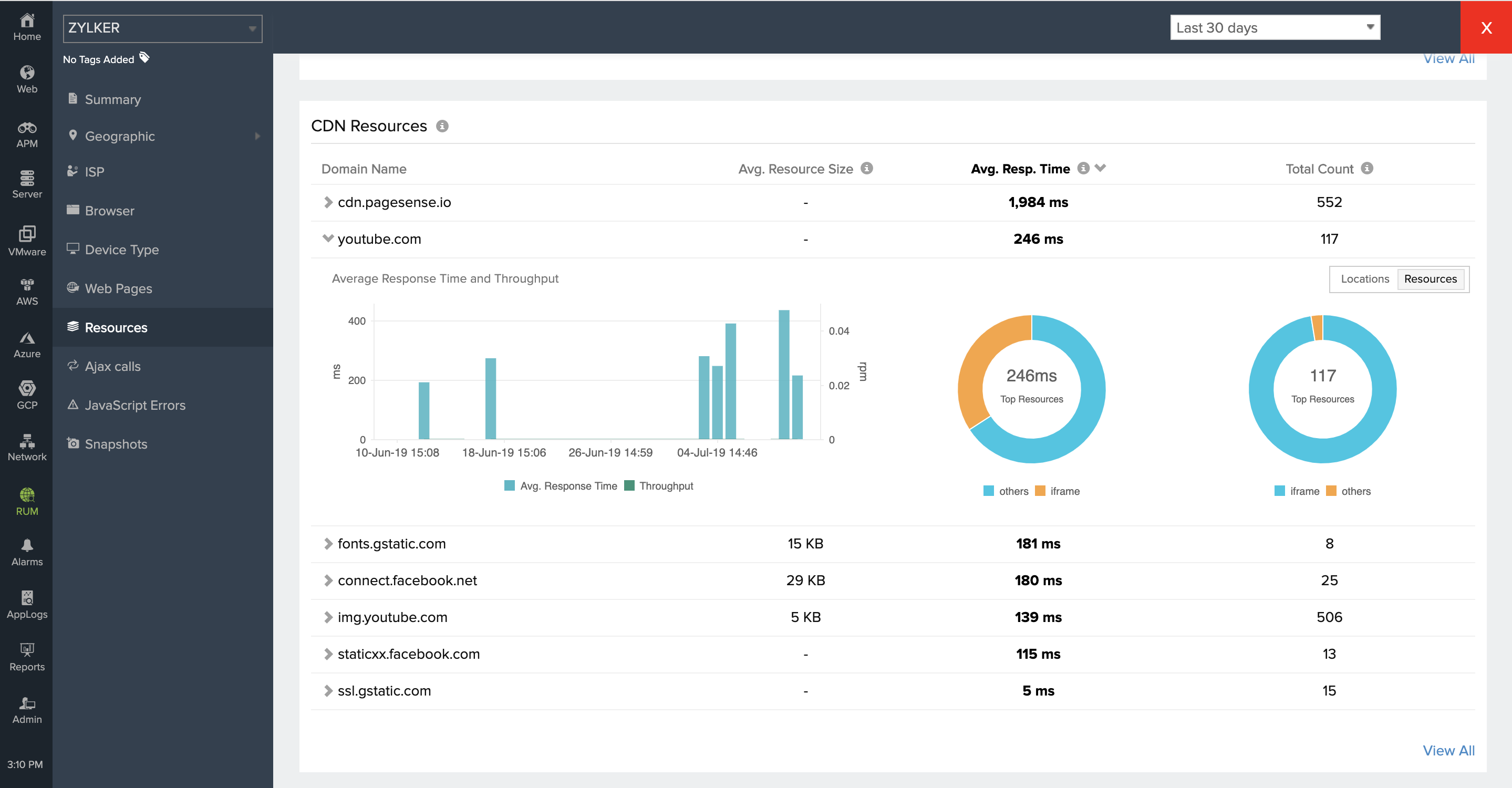
资源
网页由各种资源组成,包括图像、CSS、XML 和 HTTP 请求。当一个页面加载时,它的加载时间也总是受到其各自资源加载时间的影响。通过分析页面资源的响应时间,您可以优化网页性能以提供更好的最终用户体验。
这个怎么运作:
资源响应时间以及应用程序的整体响应时间的影响显示为比较图。这有助于您确定应用程序响应时间如何受资源加载时间的影响。
资源分类:
资源根据加载的域分为第一方、第三方和 CDN 资源。对于所有这些类别,您可以按位置查看平均响应时间、吞吐量和资源总数。获取的资源的平均大小也被捕获。这些包括响应标头字段和响应负载正文。除非它们的标头中有Access-Control-Allow-Origin ,否则不会捕获跨源资源的大小。
这些指标有助于识别有问题的位置服务器或托管它们的 ISP。
第一方资源:从父域加载的资源。

第三方资源:从父域以外的任何外部域加载的资源。

CDN 资源:从外部 CDN 网络加载的资源。

注意:默认情况下,RUM 脚本会识别您的第一方、第三方和 CDN 域。但是,您可以在每个类别中手动配置您的资源域。了解更多。
Traceroute
使用 RUM Traceroute,您可以识别请求到达您的网站所采用的网络路径,以及其间的每一跳。这可以帮助您确定请求是否在到达您的网站时遇到任何中断。了解更多。
用户会话
通过用户会话,您可以分析网站访问者的用户行为。了解用户如何浏览您的网站,并了解他们查看每个网页和每次会话所花费的时间。了解更多。
可过滤性能
借助可过滤性能,您可以通过基于各种参数(包括浏览器、设备、国家/地区、用户、域和 Internet 服务提供商 (ISP))对其进行过滤来分析您的网站性能。这可以帮助您识别影响您的网站性能和最终用户体验的详细信息。了解更多。
Web Vitals
Web Vitals 是由 Google 开发的以用户为中心的指标,用于衡量网页提供的用户体验。这些测量评估网页内容的加载速度、浏览器对用户输入的响应速度以及内容在浏览器中的视觉质量方面的稳定性。Google 在对您的网页进行排名时会考虑这些因素。了解更多。