Web Vitals
Web Vitals 是由 Google 开发的以用户为中心的现代指标,用于衡量用户加载网页的体验。这些测量评估网页内容的加载速度、浏览器对用户输入的响应速度以及内容在浏览器中加载的稳定性。当 Google 对您的移动设备网页进行排名时,这些因素将被考虑在内。
目前,Site24x7 RUM 测量四个网络指标。
- Cumulative Layout Shift - 此分数用于确定页面的“视觉稳定性”。CLS 分数越低,视觉稳定性越好。
- 首次输入延迟- 此分数用于衡量用户第一次与您的网站交互(即,当他们单击链接、点击按钮或按键时)与浏览器可以回复该交互之间的时间.
- 最大内容绘制- 它测量从页面开始加载到最大文本块或图像元素呈现在屏幕上的时间。
- First Contentful Paint - 它测量从页面开始加载到页面内容的任何部分呈现在屏幕上的时间。
对性能进行分类的 Web Vitals 阈值
| 良好 | 需要改进 | 糟糕 | |
|---|---|---|---|
| Cumulative Layout Shift | 小于 0.1 | 0.1到0.25 | 超过 0.25 |
| First Input Delay | 小于 100 ms | 100 ms到300 ms | 超过 300 ms |
| Largest Contentful Paint | 小于 2500 ms | 2500 ms到4000 ms | 超过 4000 ms |
| First Contentful Paint | 小于 1800 ms | 1800 ms到3000 ms | 超过 3000 ms |
查看Web Vitals指标
登录到您的 Site24x7 帐户 > RUM >您的应用程序> Web Vitals 。
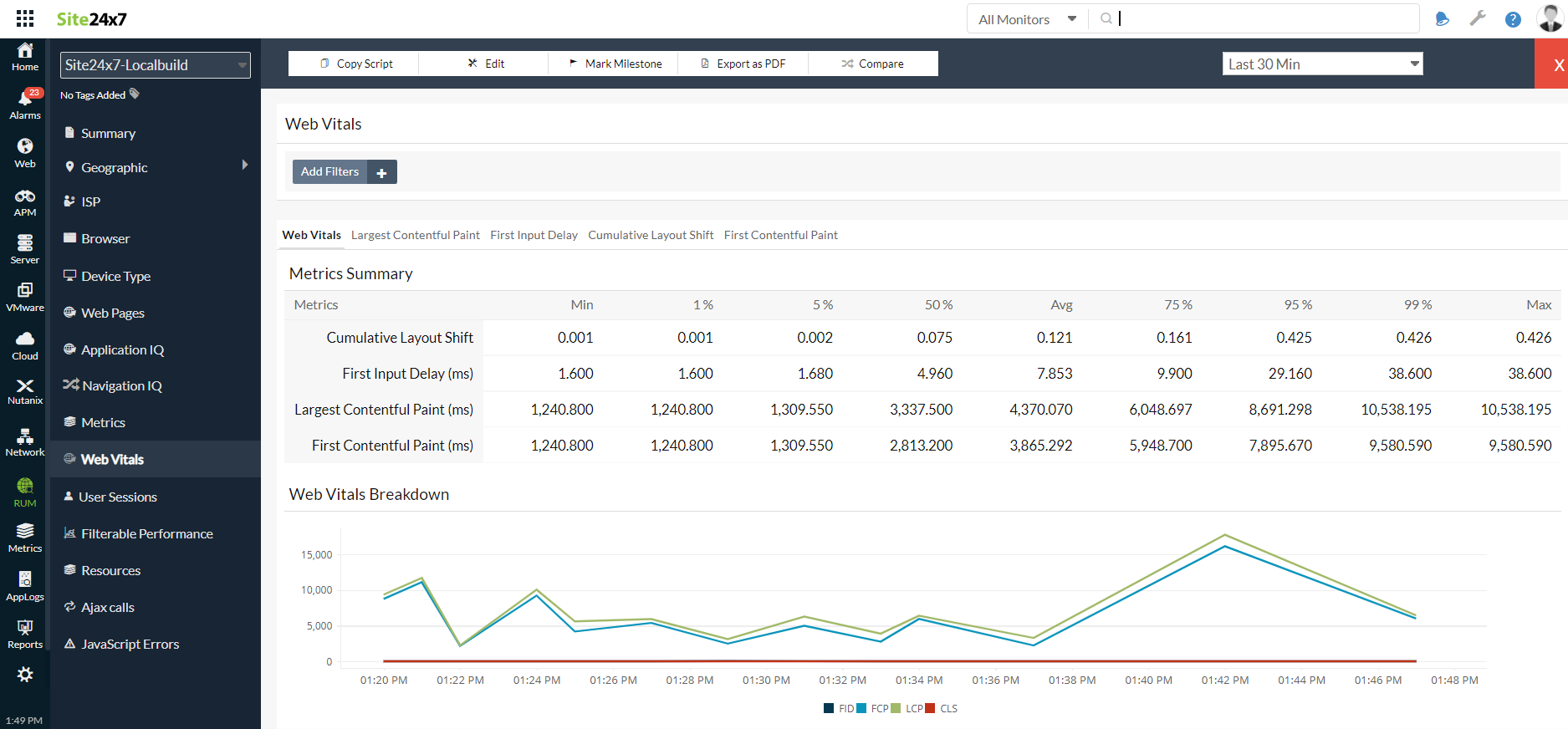
Web Vitals 选项卡
在Metrics Summary下,您将获得所有四个 Web Vitals 的摘要,例如最小值、平均值、最大值、第 1 个百分位、第 5 个百分位、第 50 个百分位等。
在Web Vitals Breakdown下,您将获得 Web Vitals 指标的图形表示。

图 1:Web Vitals 概览。
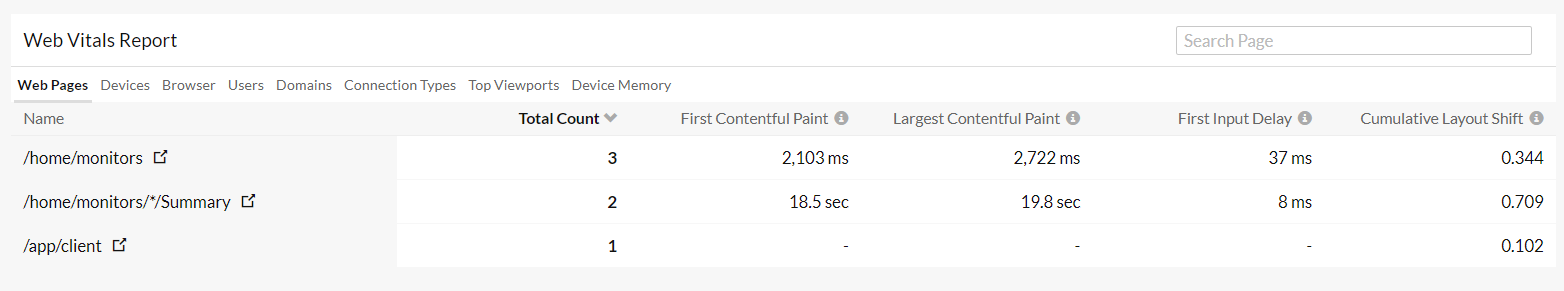
在Web Vitals 报表下,您将获得有关网页、设备、浏览器、用户、域、连接类型、top视图和设备内存的 Web Vitals 报表。

图 2:Web Vitals 报表。
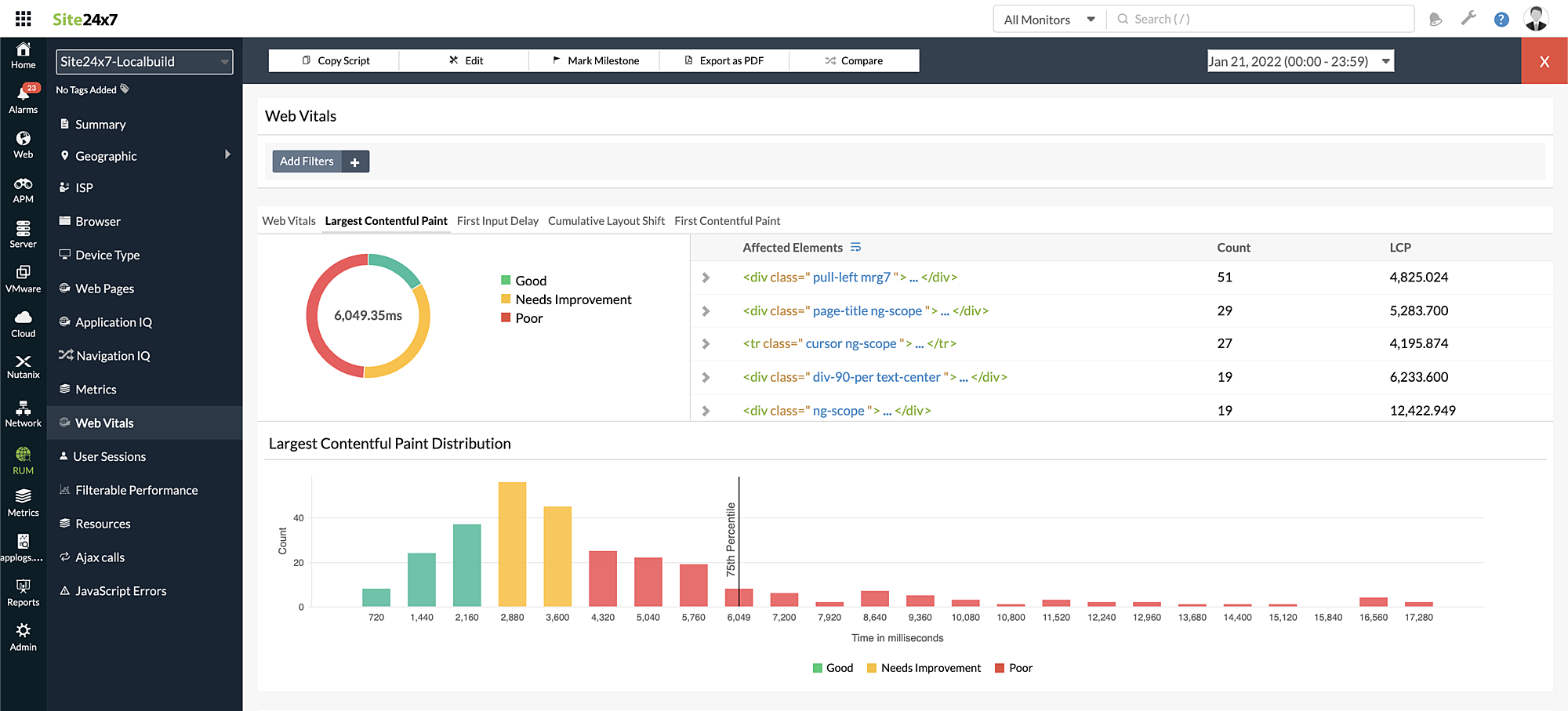
最大的内容选项卡
您可以查看良好、需要改进和糟糕web页面的拆分,以及受影响元素的计数和得分列表。下面是标记第 75 个百分位的直方图分布表示,谷歌认为这是标准分数。网页底部还提供了 Web Vitals 报表。

图 3:最大内容绘制选项卡的概述。
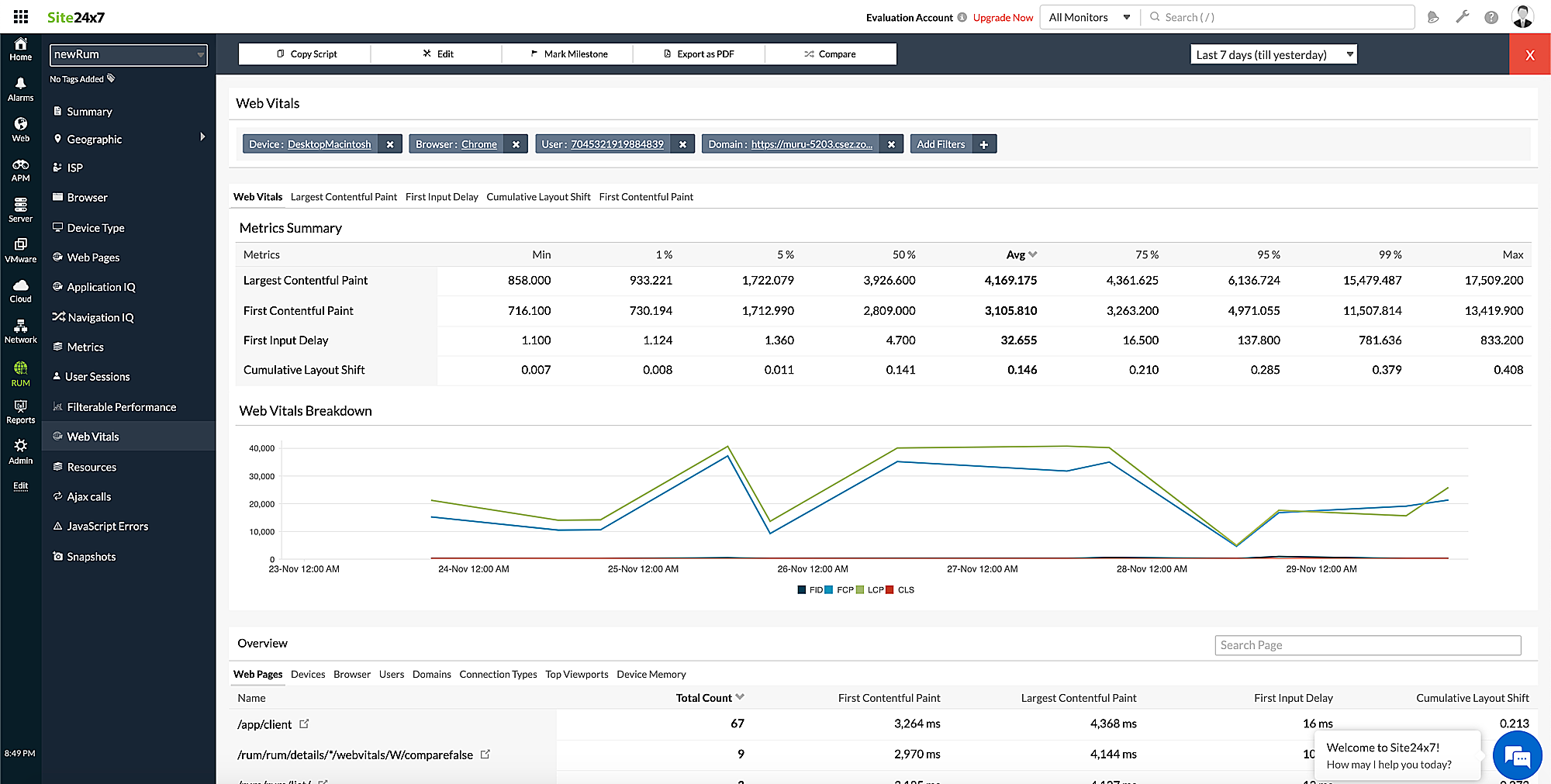
过滤和分析 Web Vitals 数据
您可以通过根据各种参数(包括页面、浏览器、设备、连接类型、用户、域、指标类型等)对其进行过滤来分析您的网站性能。

图 4:过滤 Web Vitals 数据。
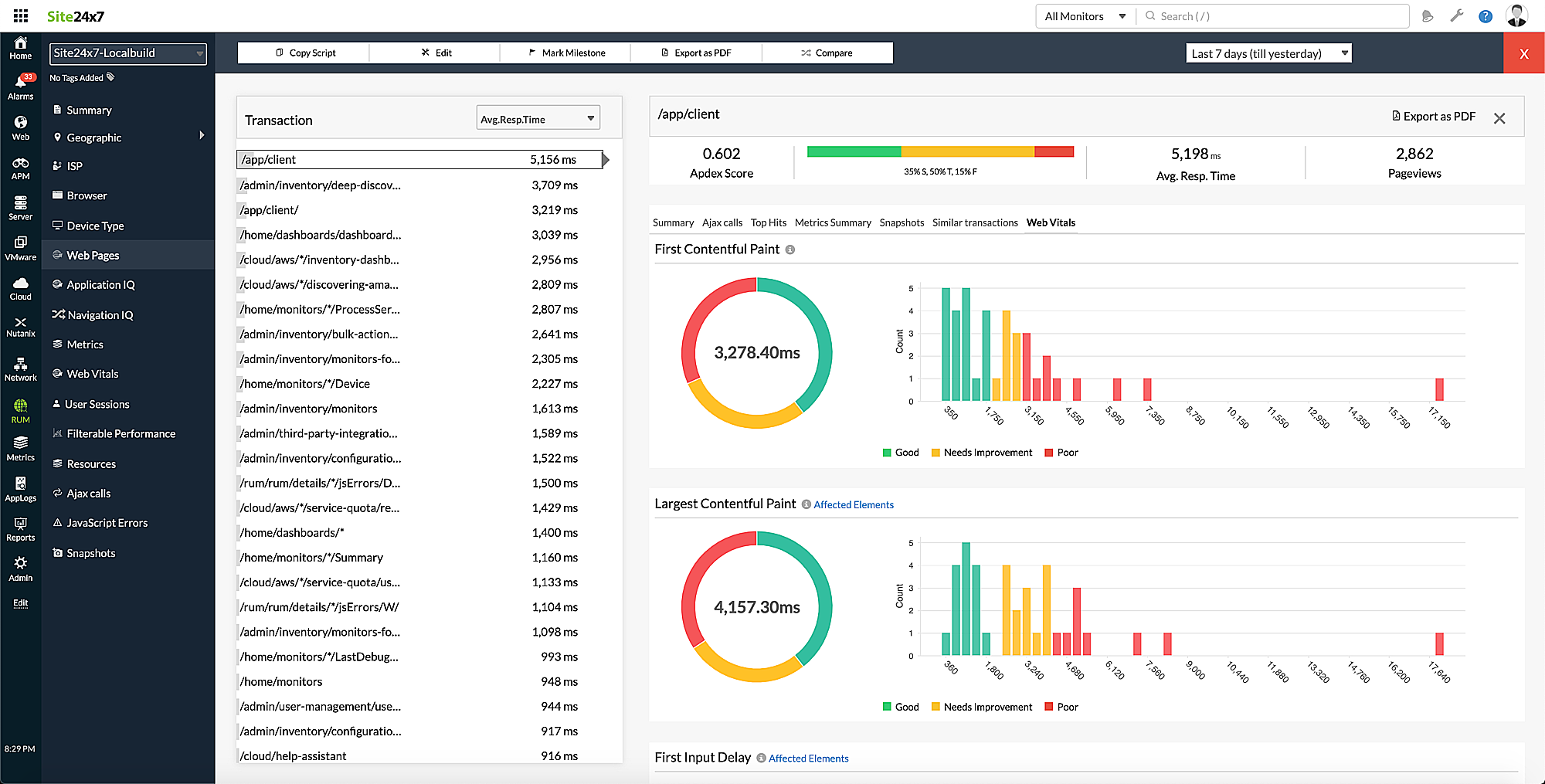
在网页中查看 Web Vitals 数据
登录到您的 Site24x7 帐户 > RUM >您的应用程序>网页。单击所需的事务以获取所有 Web Vitals 的拆分和直方图分布。

图 5:网页中的 Web Vitals 数据。