添加 RUM 监视器
真实用户监控 (RUM) 让您可以了解 Web 应用程序的幕后性能,并准确了解最终用户体验。RUM 将应用程序交互模式可视化,并深入了解影响真实用户实时访问网站和应用程序的问题。您还可以从浏览器、平台、地理、ISP 等各个方面分析应用程序性能。
工作原理?
用户只需生成一个小的 Javascript 片段并将其安装在需要跟踪的 Web 应用程序的 HTML 代码的页眉或页脚部分。从那里开始,所有性能数据都将被捕获并呈现在一个 Site24x7 控制台中。Site24x7 真实用户监控支持 Chrome、Firefox、Safari 和 Opera 等主流浏览器。
如何...
创建 Javascript 代码段
- 登录到 Site24x7
- 选择APM> Web RUM> 添加应用程序。
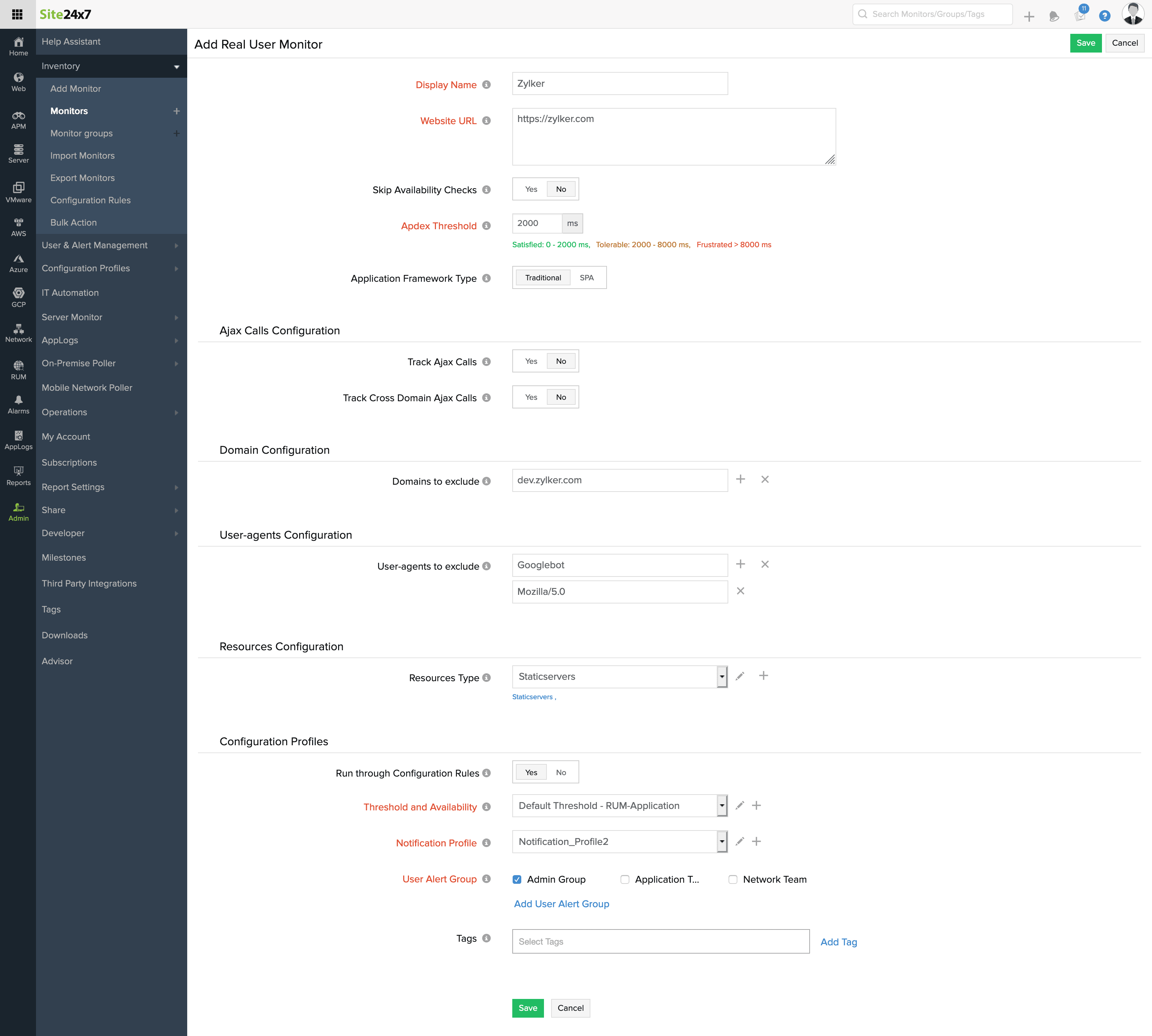
- 输入应用程序名称和Apdex 阈值。
- 单击保存。
- 将在添加真实用户监视器屏幕中生成一个脚本代码。将脚本代码复制并粘贴到您要监控的应用程序或网站的页面。
- 单击继续,然后单击完成。

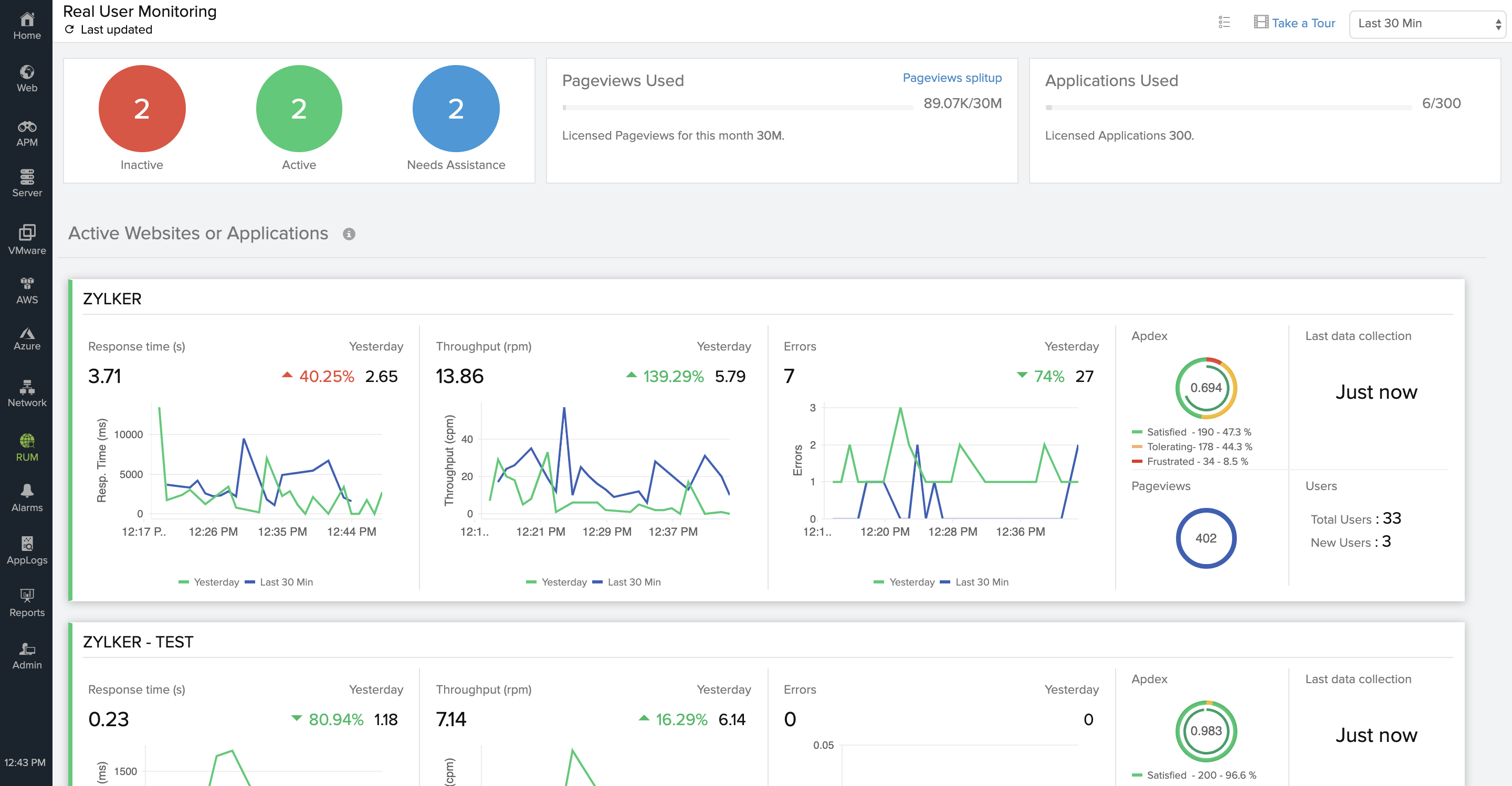
您添加的 RUM 监视器将出现在 RUM 主仪表板上。 现在您可以从 Site24x7 RUM 控制台访问性能数据。

支持的浏览器
浏览器 |
版本 |
| Internet Explorer | 9 及以上 |
| Firefox | 31 及以上 |
| Chrome | 31 及以上 |
| Safari | 8 |
| Opera | 25 及以上 |
| Android Browser | 4.1 及以上 |
| Chrome 和Android | 39 |
了解监视器详细信息
可以使用页面中的各种选项卡评估 Web 应用程序各个方面的详细信息。
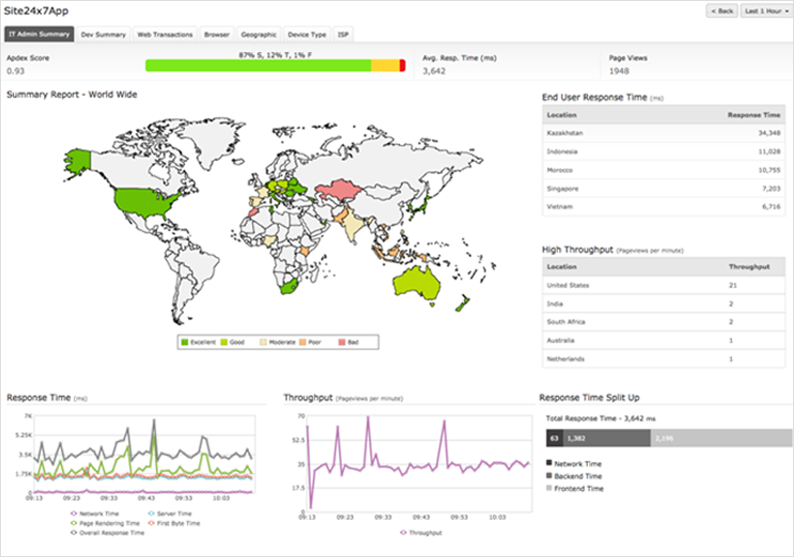
单击IT 管理汇总选项卡可为您提供全局应用程序响应时间和吞吐量的图形表示。

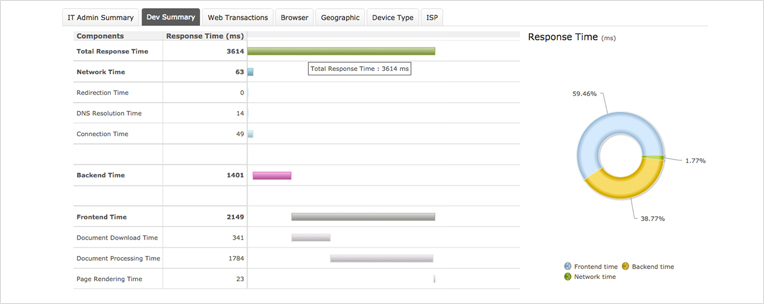
点击设备汇总选项卡会显示各个组件下的响应时间,例如网络时间、后端时间和前端时间。

- 网络时间包括重定向时间、DNS解析时间和连接时间。这包括重定向和建立与服务器的连接所花费的时间。
- 后端时间是发送请求的时间和收到响应的第一个字节的时间之间的时间间隔。
- 前端时间由文档准备时间和页面渲染时间组成。这是浏览器接收响应、构造 DOM 对象和渲染页面所花费的时间。
指标 |
描述 |
| 重定向时间 | 导航时 HTTP 重定向或等价物花费的时间。 |
| 域名解析时间 | 为当前文档查找域名所用的时间。 |
| 连接时间 | 与服务器建立连接以检索当前文档所花费的时间。 |
| 文件准备时间 | 接收来自服务器的响应并构建 DOM 对象所花费的时间。 |
| 页面渲染时间 | 完全呈现页面所用的时间。 |
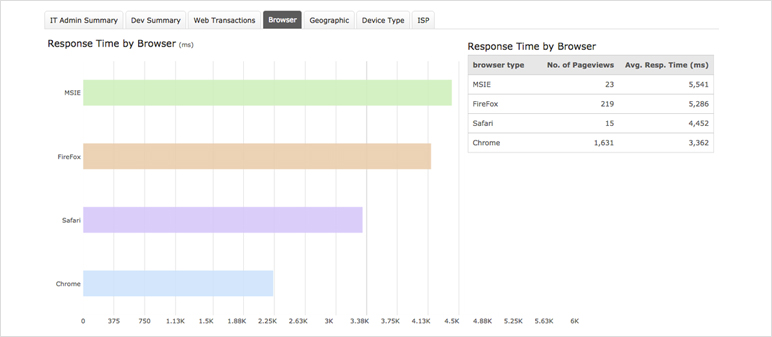
单击浏览器选项卡会显示平均值。响应时间按浏览器划分。详细信息包括浏览器类型,没有。请求数和平均值 响应时间。

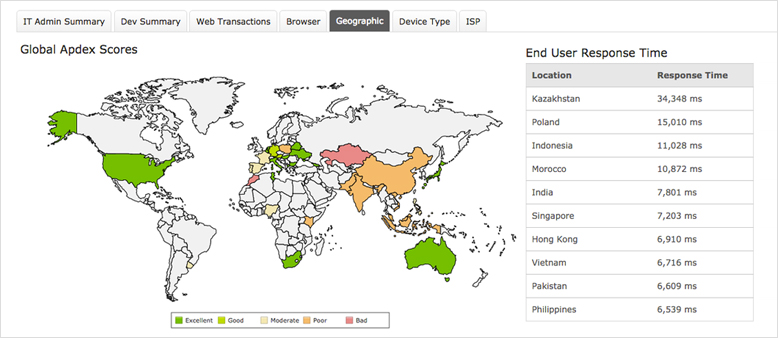
单击“地理”选项卡会以图形方式显示全局应用程序响应时间,以及它的优、良、中、差或很差。

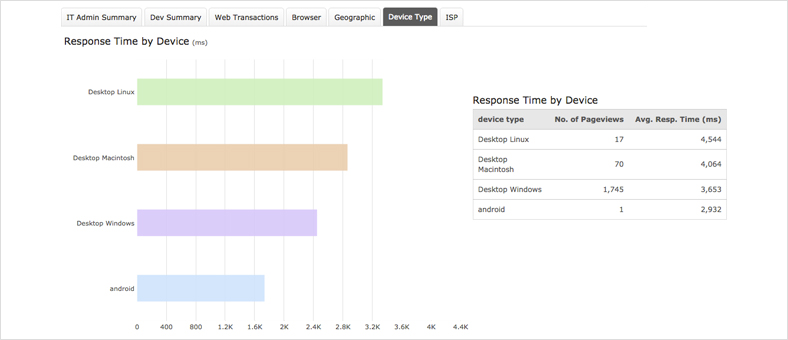
单击“设备类型”选项卡显示平均值。设备的响应时间。在这里,您可以查看来自各种平台(如台式机、平板电脑、移动设备和操作系统)的响应时间指标。

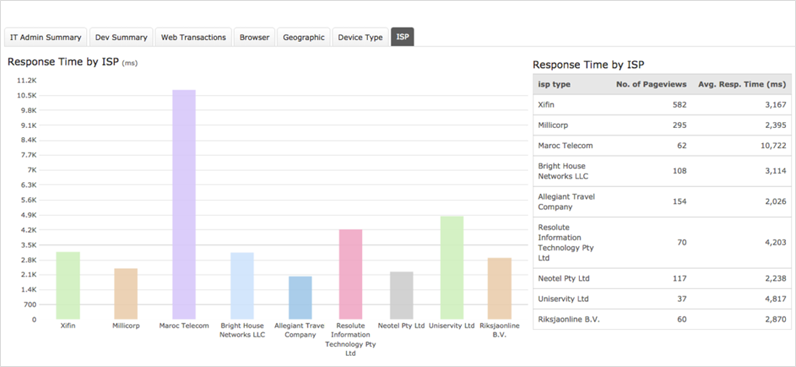
单击ISP选项卡显示平均值。互联网服务提供商的响应时间。详细信息包括 ISP 类型的响应时间,没有。请求数和平均值 响应时间。

单击“事务”选项卡显示每个 Web 事务的响应时间,并以图形表示响应时间和吞吐量。
