网站毁损监视器的性能指标
解释网站毁损监控结果
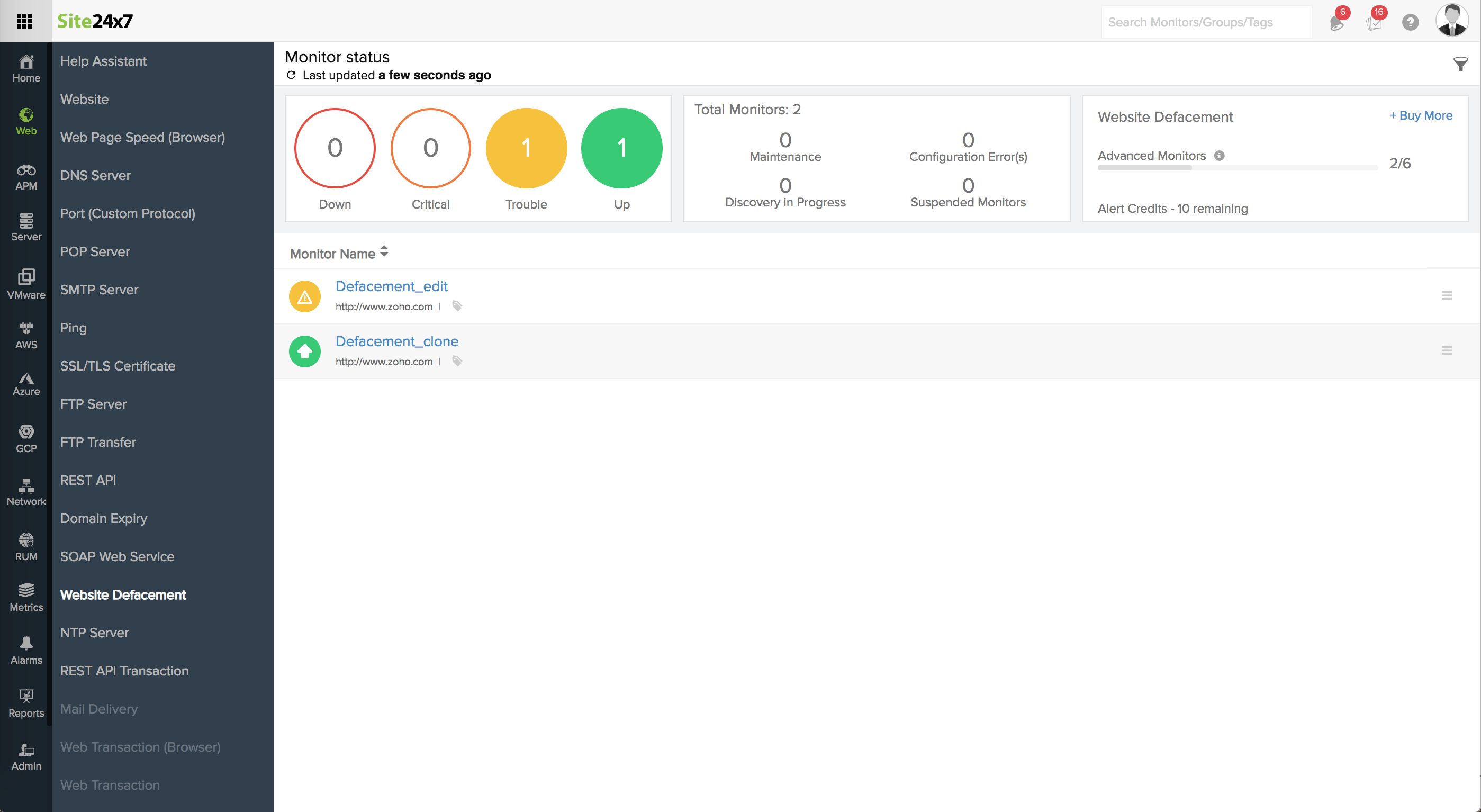
网站毁损监视器通过检测对您网站内容或关键元素的任何修改,定期检查您网站的完整性。设置好监视器并且监视器开始轮询您的网页后,监视引擎将记录检测到的任何网络篡改。要查看毁损历史的详细结果,请导航到 Web 并单击所需的网站毁损监视器。主仪表板有一个自定义状态横幅,其中监视器根据操作状态和状态排列。您还可以查看帐户中剩余的操作监视器和告警信用的数量。点击“+购买更多”按钮,您可以购买额外的监视器和告警点数。从列表中选择您的相关网站毁损监视器,然后单击相关行以查看更多详细信息。您可以通过电子邮件共享监视器详细信息。电子邮件只能发送给那些同意从 Site24x7 接收电子邮件的经过验证的用户。
Mozilla/5.0(未知;Linux x86_64)AppleWebKit/538.1(KHTML,如 Gecko)HLB/1.247
记录的数据将在摘要仪表板、资源清单、毁损历史和毁损详细信息下进一步隔离。
网站毁损监视器检查:
- 文本毁损-识别与呈现的网站页面中可见内容相关的任何内容更改。
- 文本修改百分比-确定内容相对于基本 DOM 内容的百分比变化, 并以此为基础发出告警。
- 脚本修改百分比- 确定脚本相对于基本 DOM 视图的百分比变化。
- 脚本毁损-识别嵌入脚本的更改并检测外部脚本的任何“src”属性更改。
- 图像毁损-识别与网站页面中存在的图像相关的“src”属性更改。 仅当 DOM 中的原始域以外的域显示任何图像时才发出告警。
- Anchor Defacement-识别网站页面中存在的锚链接中的“href”属性更改。 仅当存在指向 DOM 中原始域以外的新域的链接时才发出告警。
- iframe 毁损-识别 iframe 元素中的“src”属性更改,并通知配置的 URL 中的域名是否发生更改。
- 链接毁损-识别网站页面链接元素中的“href”属性更改。

摘要仪表板
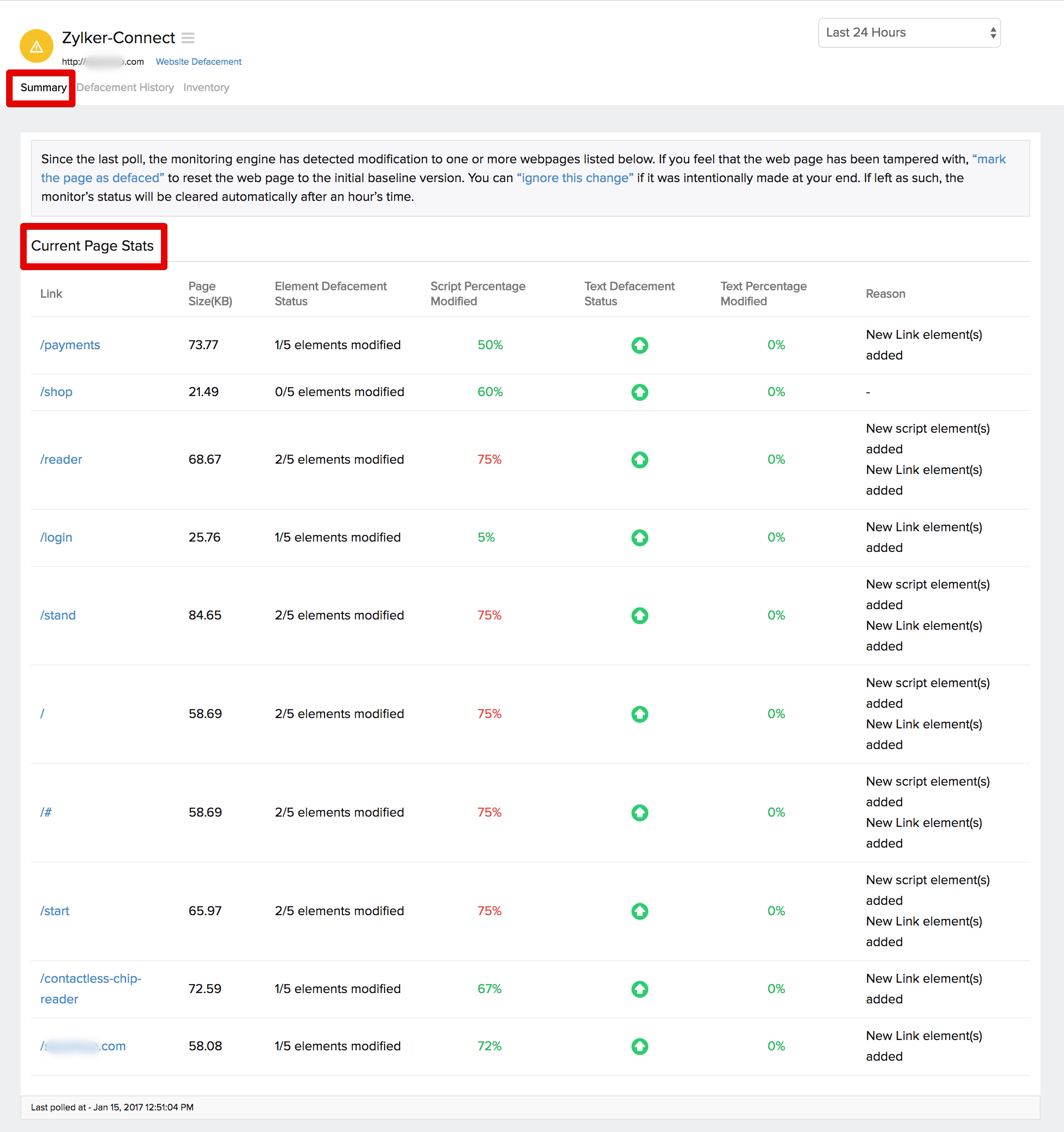
当前页面状态
网站毁损监控引擎根据您的基线 DOM 检测网页篡改。所有记录参数的实时状态都在一个镜头中列出。您可以在选定的持续时间内检索监视器的自定义状态。对于单个网页,您可以查看页面大小、元素毁损状态、脚本修改百分比、文本毁损状态、文本修改百分比以及元素毁损的实际原因。
网站毁损监视器与两个独立的状态相关联;即,改变或毁损。 在网站轮询期间,如果检测到网页被破坏,则监视器的状态将被识别为 “已更改”,监视器将显示为故障状态。轮询版本将自动覆盖基线版本。
如果您发现网页在您不知情的情况下被外部代理破坏,您可以立即单击 “将页面标记为已损坏”链接以恢复到之前的基线版本。在这种情况下,该页面将被标识为毁损,并且监视器的状态更改为停机。如果您在最后有意进行了此更改,则可以单击“忽略此更改”。如果由于某种原因,毁损的版本一个小时没有参加,内容将自动更新。

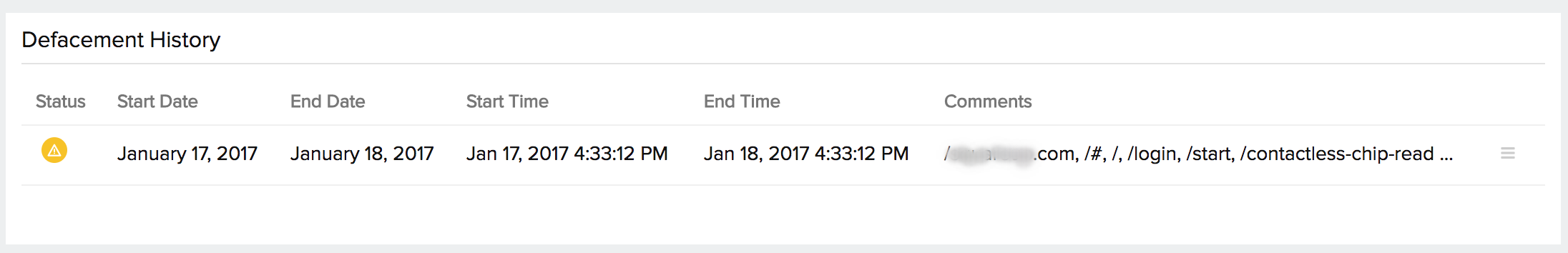
毁损历史
您可以查看监视器的毁损历史记录。可以获得故障状态的确切原因

停机时间 RCA 报表
在毁损历史记录部分中,单击针对您的中断的三横杠图标,您可以查看停机时间 RCA 报表。停机时间 RCA 报表提供了有关停机背后确切原因的详细见解。此外,它还允许您识别所有损坏的元素和修改的内容。您还可以使用时间过滤器来提取指定时间跨度的 RCA 详细信息。

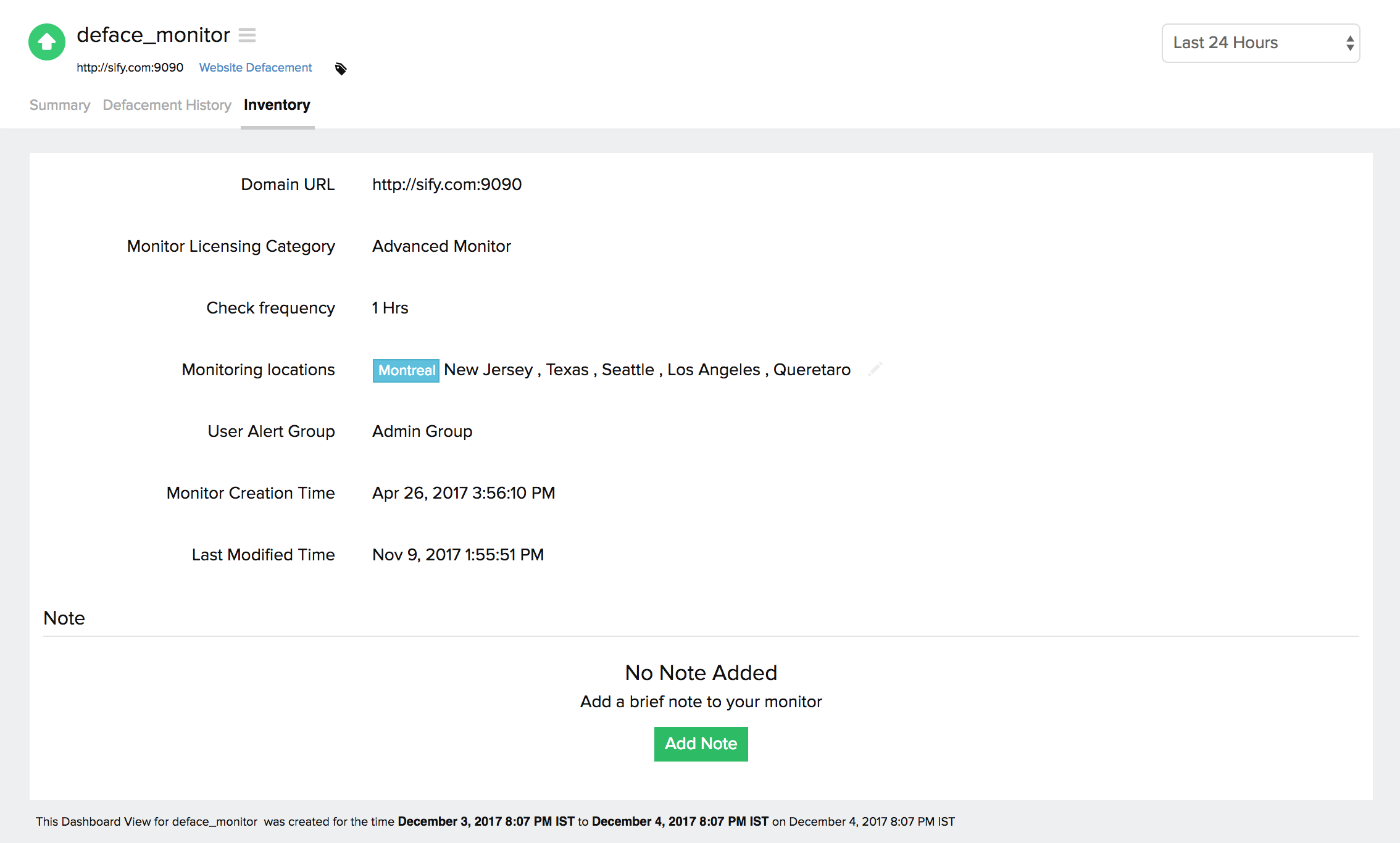
资源清单
本节捕获基本监视器信息及其各种配置设置,包括轮询位置、轮询间隔、许可类型等。您还可以通过添加注释在监视器上进行协作。

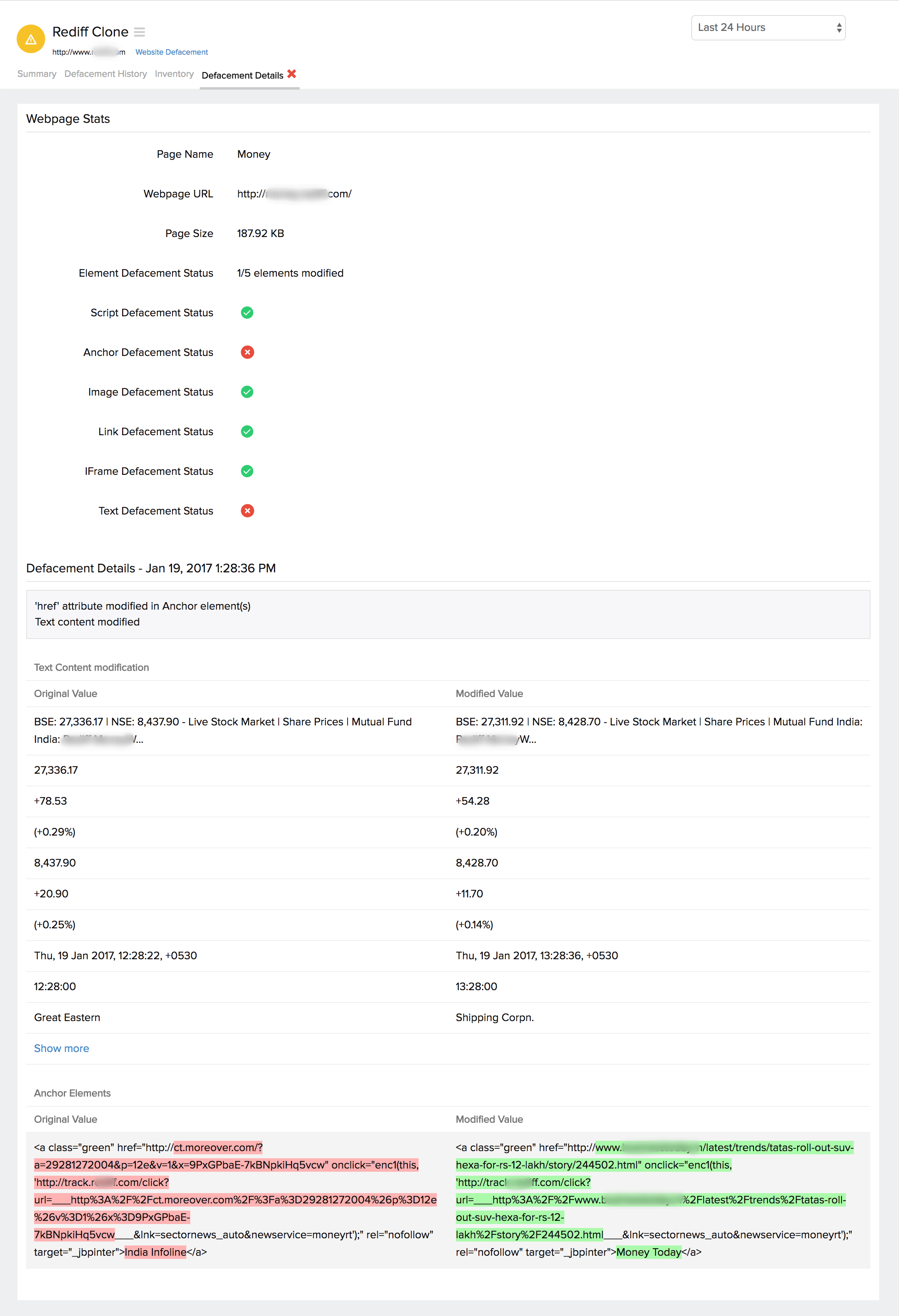
毁损细节:
如果监控引擎将网页识别为被篡改,它会记录所有被篡改元素的详细信息。可以通过在摘要仪表板中选择相关网页来访问记录的数据。毁损详细信息为您提供准确的毁损统计信息,其中包括页面名称、URL、页面大小、毁损元素。任何损坏的元素都由 标识  ,而任何未篡改的元素都将由标识
,而任何未篡改的元素都将由标识  。此外,您还可以查看插入的新的或修改的文本/元素值。
。此外,您还可以查看插入的新的或修改的文本/元素值。

了解更多:如何设置网站毁损监视器